Notification badge
Status: OfficialHow to use ‘official’ components
Contents
<span class="moj-notification-badge">
<span aria-hidden="true">5</span>
<span class="govuk-visually-hidden">(5)</span>
</span>
Nunjucks macro options
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Text in the notification badge. Must be a number. |
| visuallyHiddenText | string | Yes | Descriptor for screenreaders to give context to the number. |
| classes | string | No | Extra classes to add to the span container. |
| attributes | object | No | HTML attributes (for example data attributes) to add to the span container. |
{%- from "moj/components/notification-badge/macro.njk" import mojNotificationBadge -%}
{{- mojNotificationBadge({
text: "5"
}) -}}
This component is in the ‘Assets’ tab in the MOJ Figma Kit.
If you work for MOJ, you can view this component in the MOJ Figma Kit.
If you work outside MOJ, read the guidance on setting up Figma prototypes for non-MOJ staff.
Overview
The notification badge component shows users that there are items in a service that need their attention.
It displays the number of items, and needs to be added to a link.
When to use
You could use the notification badge to tell a user about a:
- new case, referral or application
- change to an appointment or booking, for example a cancellation
- new or unread message
This component is best used in a navigation link but may be OK in some other parts of a service.
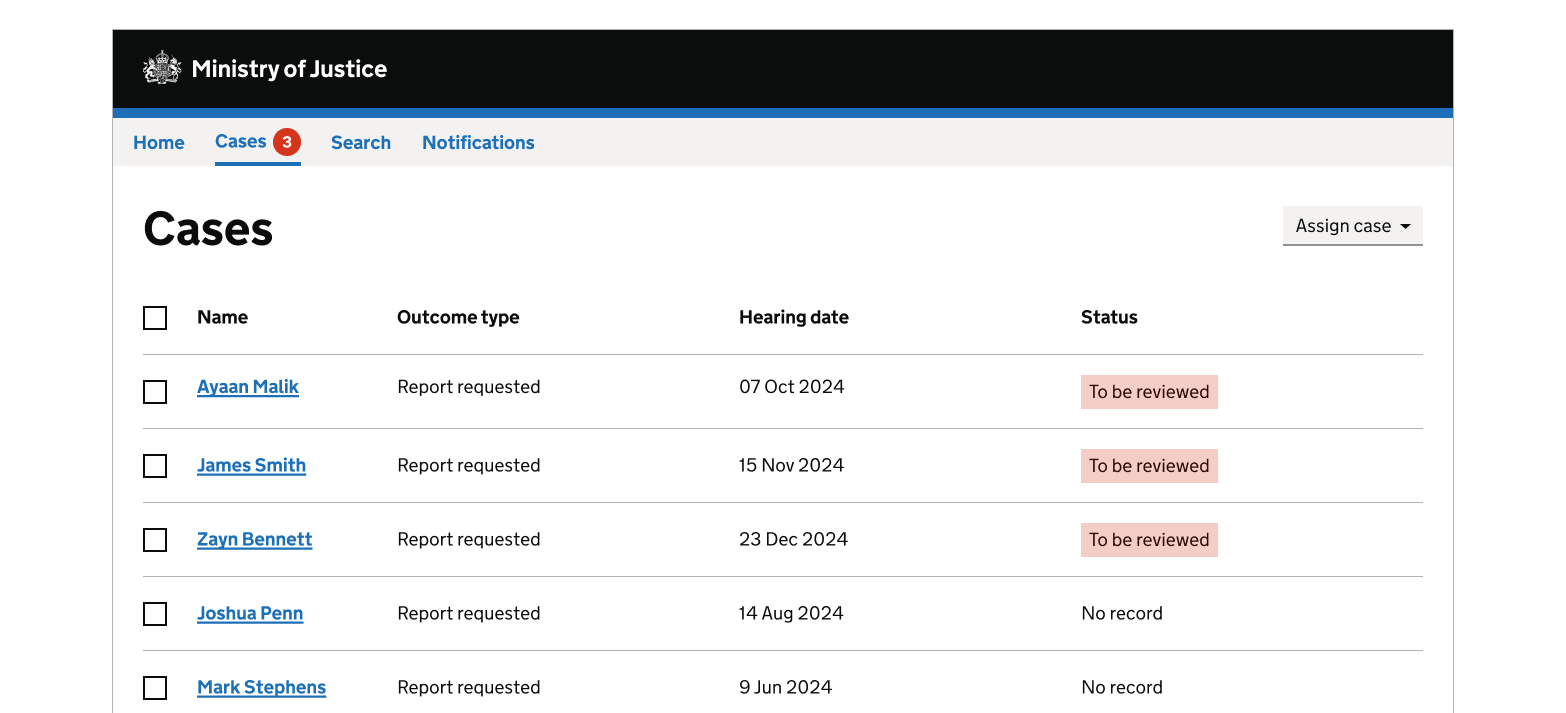
An example of the notification badge showing 3 case updates in the primary navigation:

When not to use
Research will help you work out when the notification badge should be used.
Do not use this component:
- for a standard list of tasks before a linear journey, use the GOV.UK completing multiple tasks pattern instead
- to just display a ‘count’ if there’s nothing for the user to do or know
To display a count, add the number in plain text next to the item. Putting the number in brackets may be clearer, especially if the title includes a number.
Things to consider
Some internal users are logged in to a service for most of the day. If they work through items in a service as a main part of their job, the notification badge may not help them.
Consider also whether the component would be a good experience for people who will not usually be able to clear items, for example because they’re very busy.
Similar or linked components
There’s also the:
How to use
Use the notification badge sparingly to reduce visual clutter, especially in complex interfaces.
In navigation
The notification badge is best used in a navigation. In that position it:
- can be reliably detected by screen reader users
- is most prominent for sighted users
Reserving the component for the navigation (and not using it elsewhere) is the most useful and accessible for everyone. This is because it’s being used consistently.
You can view how to use the notification badge in navigation.
In page headers
The notification badge can be placed in a header if the colour contrast is accessible. It’s accessible when used with the MOJ header, but not the GOV.UK header. Do not change the component or header colour to make this possible.
If your users are switching between MOJ and GOV.UK services consider whether seeing the component being used in different ways will be confusing.
Colour and shape
The notification badge colour and shape should not be changed.
Red circles are commonly used to attract attention, and as a way of alerting or notifying a user in a service.
You can use this component on backgrounds other than white if the colour contrast is accessible.
Link text
Position of the component
The notification badge goes on the right of the link that the items relate to, in the same container:
- HTML (Notification badge next to link (example))
- Nunjucks (Notification badge next to link (example))
- Figma
<a href="#" class="govuk-link">Messages<span class="moj-notification-badge">
<span aria-hidden="true">5</span>
<span class="govuk-visually-hidden">(5)</span>
</span></a>
Nunjucks macro options
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Text in the notification badge. Must be a number. |
| visuallyHiddenText | string | Yes | Descriptor for screenreaders to give context to the number. |
| classes | string | No | Extra classes to add to the span container. |
| attributes | object | No | HTML attributes (for example data attributes) to add to the span container. |
{%- from "moj/components/notification-badge/macro.njk" import mojNotificationBadge -%}
<a href="#" class="govuk-link">Messages
{{- mojNotificationBadge({text: "5"}) -}}
</a>
This component is in the ‘Assets’ tab in the MOJ Figma Kit.
If you work for MOJ, you can view this component in the MOJ Figma Kit.
If you work outside MOJ, read the guidance on setting up Figma prototypes for non-MOJ staff.
Put the code <span class="moj-notification-badge"> after the link text, on the same line. Do not add a space between them. This will keep the formatting correct.
Content
Label the link text clearly so that the user knows what the item is. You may need to reorganise your tabs to do this.
Consider the following for link text:
- ‘Tasks’, ‘My tasks’ or ‘To do’ for lower priority items
- ‘Notifications’ for a range of items
- an envelope icon for messages
- ‘Alerts’ to give flexibility for a range of medium to high-importance items (but not in HMPPS)
In this example, the user can view notifications from the primary navigation:

Hidden text
You need to ‘pass’ (add) visually hidden text to the code to help non-sighted users understand what the notification badge number is for.
In the example, the hidden text is ‘unread’:
<a href="">Messages
<span class="moj-notification-badge">5<span class="govuk-visually-hidden">unread</span>
</span>
</a>
The component number
When the number changes
The notification badge number will only update when the page loads. It’s not ‘dynamic’. If you want to change this, you’ll need to consider accessibility.
If an item is cleared by an interaction in the service, help the user know that this has happened. Do not rely on the badge changing numbers.
You can view an example of how to design the onward journey.
Displaying the number of items
The notification badge will either display:
- the number of tasks if there are 98 or less items
- 99+ if there are 99 or more items
Displaying no items
The notification badge will not show unless there are items. You may want to add an empty state to the relevant section to:
- confirm that there are no items (and reassure the user that the page has loaded correctly)
- help people understand where they’ll usually find items (which is helpful for a new service or for new users)
Example of the notification badge when there are no items:
- HTML (Notification badge displaying no items (example))
- Nunjucks (Notification badge displaying no items (example))
- Figma
<a href="#" class="govuk-link">Messages</a>
Nunjucks macro options
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Text in the notification badge. Must be a number. |
| visuallyHiddenText | string | Yes | Descriptor for screenreaders to give context to the number. |
| classes | string | No | Extra classes to add to the span container. |
| attributes | object | No | HTML attributes (for example data attributes) to add to the span container. |
{%- from "moj/components/notification-badge/macro.njk" import mojNotificationBadge -%}
<a href="#" class="govuk-link">Messages
{{- mojNotificationBadge({
text: "0"
}) -}}
</a>
This component is in the ‘Assets’ tab in the MOJ Figma Kit.
If you work for MOJ, you can view this component in the MOJ Figma Kit.
If you work outside MOJ, read the guidance on setting up Figma prototypes for non-MOJ staff.
Using other notifications
The notification badge is only shown when a user is logged in and viewing the service in a browser.
This means you may need to send a notification (for example an email) if either:
- the task is urgent or important
- some users do not log in very often
Carry out research to find out if this will be helpful.
Examples
The onward journey
The notification badge shows a user where the items are. The items should be easy to find once the user has selected the link.
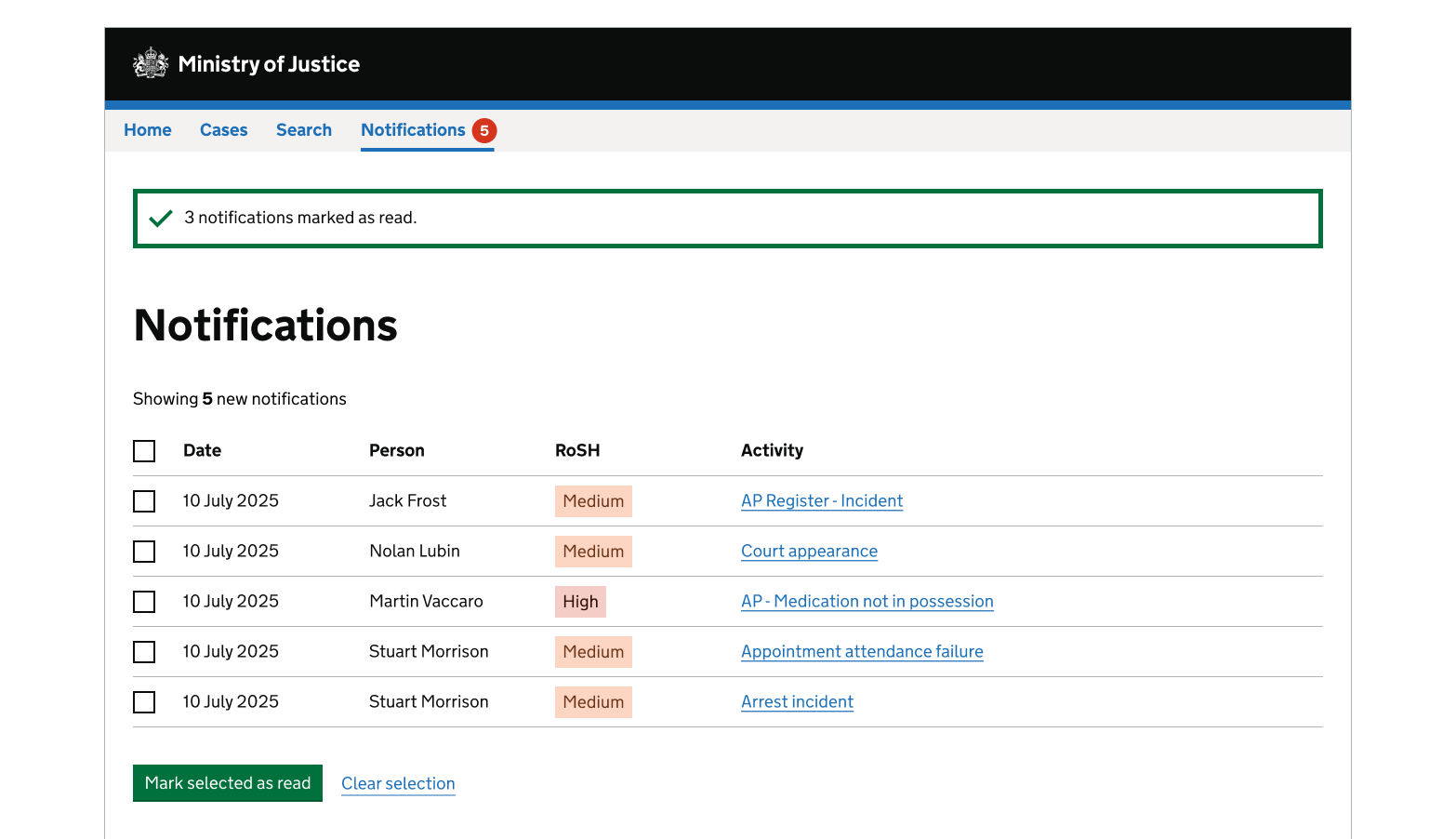
Step 1: The user sees that they have 8 notifications

Step 2: They select the link to view their notifications

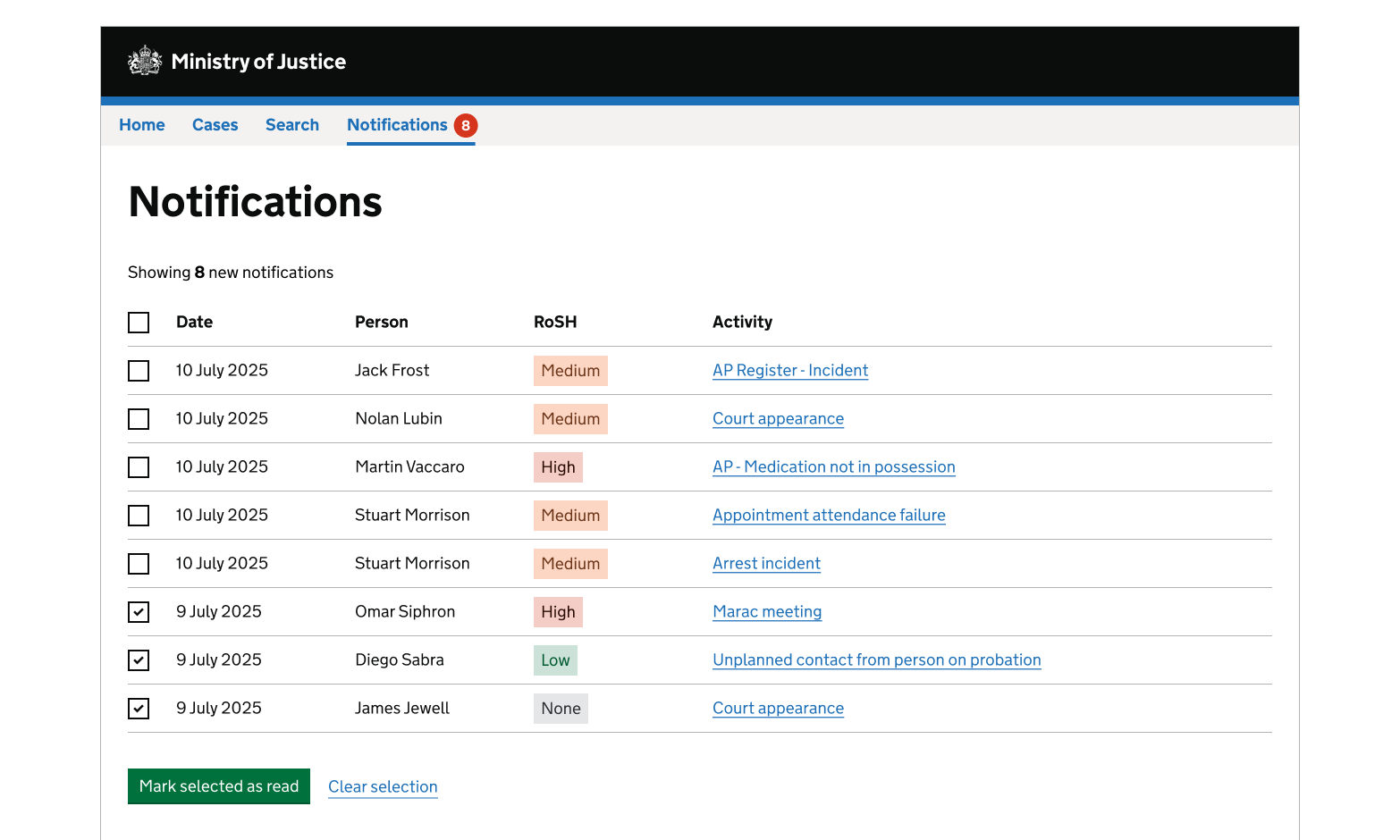
More meaningful information is given about the item using a GOV.UK tag.
You could also use the badge component, or a section called ‘Tasks’. Do not use the notification badge again within a section.
The user selects 3 and then ‘Mark selected as read’.
Step 3: They receive feedback that 3 messages have been marked as read. The number on the notification badge changes from 8 to 5.

The number has changed because the page loaded. It’s not ‘dynamic’.
In MOJ primary navigation
In MOJ side navigation
In MOJ sub navigation
In GOV.UK tabs
- HTML (Notification badge in GOV.UK tabs (example))
- Nunjucks (Notification badge in GOV.UK tabs (example))
- Figma
<div class="govuk-tabs" data-module="govuk-tabs">
<h2 class="govuk-tabs__title">
Contents
</h2>
<ul class="govuk-tabs__list">
<li class="govuk-tabs__list-item govuk-tabs__list-item--selected">
<a class="govuk-tabs__tab" href="#dashboard">
Dashboard
</a>
</li>
<li class="govuk-tabs__list-item">
<a class="govuk-tabs__tab" href="#messages">
Messages<span class="moj-notification-badge">
<span aria-hidden="true">99+</span>
<span class="govuk-visually-hidden">(99 or more unread)</span>
</span></a>
</li>
<li class="govuk-tabs__list-item">
<a class="govuk-tabs__tab" href="#cases">
Cases
</a>
</li>
</ul>
<div class="govuk-tabs__panel" id="dashboard">
<h3>Dashboard</h3>
</div>
<div class="govuk-tabs__panel" id="messages">
<h3>Messages</h3>
</div>
<div class="govuk-tabs__panel" id="cases">
<h3>Cases</h3>
</div>
</div>
Nunjucks macro options
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Text in the notification badge. Must be a number. |
| visuallyHiddenText | string | Yes | Descriptor for screenreaders to give context to the number. |
| classes | string | No | Extra classes to add to the span container. |
| attributes | object | No | HTML attributes (for example data attributes) to add to the span container. |
{%- from "moj/components/notification-badge/macro.njk" import mojNotificationBadge -%}
<div class="govuk-tabs" data-module="govuk-tabs">
<h2 class="govuk-tabs__title">
Contents
</h2>
<ul class="govuk-tabs__list">
<li class="govuk-tabs__list-item govuk-tabs__list-item--selected">
<a class="govuk-tabs__tab" href="#dashboard">
Dashboard
</a>
</li>
<li class="govuk-tabs__list-item">
<a class="govuk-tabs__tab" href="#messages">
Messages{{- mojNotificationBadge({
text: "150",
visuallyHiddenText: "unread"
}) -}}
</a>
</li>
<li class="govuk-tabs__list-item">
<a class="govuk-tabs__tab" href="#cases">
Cases
</a>
</li>
</ul>
<div class="govuk-tabs__panel" id="dashboard">
<h3>Dashboard</h3>
</div>
<div class="govuk-tabs__panel" id="messages">
<h3>Messages</h3>
</div>
<div class="govuk-tabs__panel" id="cases">
<h3>Cases</h3>
</div>
</div>
This component is in the ‘Assets’ tab in the MOJ Figma Kit.
If you work for MOJ, you can view this component in the MOJ Figma Kit.
If you work outside MOJ, read the guidance on setting up Figma prototypes for non-MOJ staff.
In GOV.UK service navigation
In MOJ header
- HTML (Notification badge in header (example))
- Nunjucks (Notification badge in header (example))
- Figma
<header class="moj-header" role="banner">
<div class="moj-header__container">
<div class="moj-header__logo">
<svg aria-hidden="true" focusable="false" class="moj-header__logotype-crest" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40" height="40" width="40">
<path fill="#ffffff" fill-rule="evenodd" d="M34.6046 20.702C34.4783 20.689 34.3718 20.8047 34.4151 20.9466C34.4025 20.9448 34.3898 20.941 34.379 20.9336L33.7869 20.5153C33.7472 20.4873 33.7364 20.4313 33.7562 20.3884C33.8682 20.3828 33.9891 20.323 33.9747 20.183C34.0198 20.2427 34.657 20.5956 34.6046 20.702ZM32.4277 18.5735C32.3934 18.6202 32.3194 18.7154 32.3194 18.7154C31.6642 17.9387 29.4493 17.05 28.4908 17.1956C28.4908 17.1956 28.5035 17.0798 28.5089 17.0182L28.5017 17.022L28.8663 16.783L28.5558 16.516C28.5576 16.4786 28.3555 15.1754 28.3555 15.1754L28.9042 15.1586C28.9042 15.1586 28.7093 15.3957 28.7002 15.5843C28.7309 15.6067 28.758 15.6384 28.776 15.6795C28.8861 15.631 29.0035 15.3957 29.0035 15.3957L29.0558 16.165C29.0558 16.165 28.9024 15.9428 28.7923 15.9036C28.7833 15.9316 28.7724 15.9577 28.7526 15.9801C28.9114 16.4917 29.6334 16.5216 29.6334 16.0828C29.61 15.855 29.3663 15.8924 29.3789 16.1332C28.9836 15.8083 29.5179 15.2912 29.7381 15.8121C29.7111 15.5115 29.7345 15.3416 29.9602 15.1941C30.11 15.3882 30.0883 15.5712 29.9277 15.8625C30.4132 15.3957 30.5992 16.1874 30.1425 16.3031C30.3645 15.8886 29.7237 16.0193 29.9602 16.4544C30.175 16.7942 30.6966 16.7438 30.879 16.3741C30.8663 16.3535 30.8573 16.3293 30.8519 16.305C30.6696 16.2677 30.3988 16.4282 30.3988 16.4282L30.6515 15.7169C30.6515 15.7169 30.758 16.0212 30.9096 16.1164C30.9367 16.0903 30.9728 16.0716 31.0089 16.0623C31.0378 15.8756 30.8555 15.5806 30.8555 15.5806L31.7003 15.9185C31.7003 15.9185 31.3663 16.0063 31.2598 16.1612C31.2797 16.1948 31.2923 16.2322 31.2941 16.2695C31.4692 16.3069 31.7544 16.1575 31.7544 16.1575L31.453 16.8483C31.453 16.8483 31.3645 16.5459 31.2075 16.445C31.1876 16.46 31.1642 16.4712 31.1389 16.4786C31.0197 16.8782 31.3699 17.2684 31.7544 17.1695C32.2183 17.0238 31.8501 16.4768 31.7237 16.9342C31.4728 16.5328 32.1497 16.0903 32.1822 16.7624C32.2634 16.4394 32.3736 16.2919 32.6154 16.2527C32.6786 16.516 32.5793 16.656 32.3537 16.8558C32.8754 16.628 32.8988 17.3767 32.3952 17.3375C32.5703 17.1695 32.4151 16.9772 32.2436 17.1247C31.9421 17.4514 32.5071 17.9163 32.9476 17.6848C32.9458 17.6549 32.9548 17.6269 32.9674 17.6008C32.8573 17.5224 32.5974 17.513 32.5974 17.513L33.1371 17.1004C33.1371 17.1004 33.0739 17.3506 33.1263 17.4813C33.166 17.4738 33.2057 17.4794 33.2436 17.4943C33.3591 17.3748 33.3664 17.05 33.3664 17.05L33.7689 17.569C33.7689 17.569 32.758 18.0507 32.5775 18.1908L32.2977 18.1628L32.4367 18.5717L32.4277 18.5735ZM29.4511 14.7908C29.619 14.8524 29.7779 14.9439 29.9493 14.7702C29.7851 14.7684 29.7363 14.6507 29.6876 14.5368C29.6082 13.9599 30.5179 14.1653 30.8573 14.2064C31.7111 14.7422 33.1642 14.4005 32.6588 13.1234C33.0541 13.3755 32.9187 14.0757 32.6172 14.3483C31.8284 14.7889 31.0811 14.4584 30.2941 15.321C30.1732 14.9271 29.7201 14.9476 29.5576 15.3845C29.4078 15.3938 29.3681 15.392 29.2255 15.4013C29.1984 15.1717 29.3789 15.0074 29.4511 14.7908ZM31.5595 12.5745C31.3068 12.7538 31.0793 13.017 30.823 12.6604C30.7634 12.6716 30.7147 12.6828 30.6533 12.694C31.0342 12.0835 31.0035 12.188 31.5595 12.5745ZM32.4187 11.1779C32.6064 11.3926 32.6876 11.626 32.6876 11.8912C32.5071 11.8277 32.4277 11.6223 32.4187 11.1779ZM24.5576 14.6395L25.5107 14.2885L25.8608 15.0167L25.1984 15.4536L24.5576 14.6395ZM23.9438 14.4678C23.8229 15.2221 22.1875 14.8972 22.3464 14.1504C22.4673 13.396 24.1009 13.7209 23.9438 14.4678ZM20.6929 14.7964L19.673 14.0514L20.6947 13.3046L21.7164 14.0495L20.6929 14.7964ZM18.3535 14.8879C17.3174 15.1044 17.0972 13.9263 18.1369 13.7303C19.173 13.5118 19.3932 14.6918 18.3535 14.8879ZM16.191 15.4536L15.5286 15.0167L15.8788 14.2885L16.8318 14.6395L16.191 15.4536ZM28.7706 13.0842C28.8537 13.0749 28.9204 13.0674 29.0125 13.0581C28.8537 12.9386 29.0089 12.7743 29.1407 12.8919C29.4529 13.144 28.8248 13.5548 28.7706 13.0842ZM35.0956 21.5404L35.009 21.5292L34.7743 20.8738C34.8844 20.7282 34.944 20.4948 34.7707 20.3772C34.5415 20.2838 33.8988 19.522 33.7075 20.0149C33.6263 20.0448 33.1154 20.0747 33.0757 20.1736C32.832 19.7722 32.6245 19.3465 32.4728 18.8741C32.5721 18.3252 33.9783 17.64 33.9783 17.64C33.9783 17.64 33.5775 17.0462 33.4187 16.7102C33.3483 16.8745 33.2833 16.8054 33.1299 16.8763C33.9097 15.4424 34.0757 13.5529 33.0432 12.1974C32.9367 11.9621 32.9855 11.6522 32.8808 11.4206C32.7021 11.1761 32.5793 10.6943 32.2616 10.6439C32.2598 11.0696 32.2183 11.4879 32.4169 11.8837C32.6299 12.1582 32.1281 12.3915 31.971 12.1731C32.2707 12.1376 32.3212 12.076 32.2183 11.9005C30.9277 11.6018 30.2075 12.539 28.9764 12.6865C28.8681 12.6847 28.7706 12.7258 28.7093 12.8284C27.9511 13.8852 29.6533 13.1627 29.8013 13.8647C29.5179 14.1055 29.4782 13.9468 29.2111 13.8759C28.8284 13.8908 28.4565 14.0159 28.9349 14.3501C28.6425 14.8244 28.6569 14.9924 28.0648 15.0335C28.3212 15.4088 28.2652 15.9521 28.3338 16.3778C27.9096 16.46 27.6226 16.671 27.6136 17.1377C27.424 17.1825 27.2183 17.0798 27.0829 17.2927C26.8175 17.0649 26.5107 17.022 26.193 17.0182C26.0377 16.8987 25.6605 16.6168 25.2543 16.4021C25.3356 16.0921 25.4114 15.8009 25.4836 15.5301C25.6027 15.4517 26.0287 15.1717 26.1388 15.097C26.0829 14.9794 25.8572 14.5088 25.7959 14.3819C26.5558 11.6764 26.8031 11.5252 27.1876 11.4655L27.2092 11.3908L25.8013 10.9259L25.7778 11.0192C26.1316 11.2862 26.2471 11.7306 26.0865 12.2496C25.711 12.0816 25.4962 11.7119 25.5377 11.3833C25.5305 11.3814 25.4439 11.3572 25.4439 11.3572L24.9727 12.9722C24.9727 12.9722 25.0413 12.9928 25.0486 12.9946C25.2327 12.7202 25.5558 12.5633 25.9294 12.6287C25.4944 14.0607 23.5359 13.6126 23.8861 12.3971C24.1352 11.8949 24.6099 12.2179 24.3807 12.7426C25.48 12.3449 24.8319 10.7093 23.8915 11.6858C24.202 11.0267 24.3789 10.5095 23.989 9.87282C23.4836 10.2108 23.3536 10.8176 23.4511 11.6298C22.8301 10.1622 21.7489 11.6727 22.6279 12.4382C22.4691 11.3497 23.7669 12.0685 22.8879 12.9461C22.0503 13.5604 21.0196 12.8546 20.9907 11.7717C21.4745 11.8165 21.8445 12.1133 21.8933 12.4849C21.9023 12.4849 21.9817 12.4868 21.9817 12.4868L22.0431 10.6402C22.0431 10.6402 21.942 10.6346 21.933 10.6346C21.8572 11.0099 21.4655 11.3254 20.9673 11.3348C21.0016 10.7653 21.3175 10.3228 21.7254 10.2481V10.1435H19.664V10.2481C20.0738 10.3228 20.3896 10.7653 20.4221 11.3348C19.9257 11.3254 19.5322 11.0099 19.4582 10.6346C19.4492 10.6346 19.3481 10.6402 19.3481 10.6402L19.4077 12.4868C19.4077 12.4868 19.4871 12.4849 19.4961 12.4849C19.5467 12.1133 19.9167 11.8165 20.4005 11.7717C20.3698 12.8546 19.3391 13.5604 18.5015 12.9461C17.6225 12.0685 18.9221 11.3497 18.7615 12.4382C19.6423 11.6708 18.5575 10.1641 17.9402 11.6298C18.0358 10.8176 17.9077 10.2108 17.4004 9.87282C17.0105 10.5095 17.1874 11.0267 17.4979 11.6858C16.5575 10.7093 15.9112 12.3467 17.0087 12.7426C16.7813 12.2179 17.2542 11.8968 17.5033 12.3971C17.8553 13.6145 15.895 14.0589 15.4618 12.6287C15.8354 12.5633 16.1567 12.7202 16.3427 12.9946C16.3499 12.9928 16.4167 12.9722 16.4167 12.9722L15.9455 11.3572C15.9455 11.3572 15.8607 11.3814 15.8535 11.3833C15.8932 11.7119 15.6802 12.0816 15.3047 12.2496C15.1423 11.7306 15.2578 11.2862 15.6134 11.0192L15.5881 10.9259L14.182 11.3908L14.2018 11.4655C14.5863 11.5252 14.8336 11.6764 15.5936 14.3819C15.5322 14.5126 15.3084 14.9756 15.2506 15.097C15.3589 15.1698 15.7903 15.4536 15.9058 15.5301C15.9726 15.7766 16.0412 16.0417 16.1134 16.3218C16.117 16.3199 16.1188 16.3181 16.1224 16.3162C16.1188 16.3274 16.117 16.3293 16.1134 16.3218C14.2217 17.2367 14.6513 17.8584 13.1946 17.6792C13.0646 17.991 12.9419 18.2991 12.6459 18.5119C12.5917 18.0339 12.3841 17.6643 12.1134 17.3263C11.9798 17.1639 11.7957 17.3431 11.5935 17.3599C11.2 18.2505 10.9256 17.4458 10.2307 17.9107C10.2577 18.3271 10.3191 18.7397 10.5393 19.1225C10.0213 19.0851 9.59348 18.9395 9.25051 18.6893C7.70356 20.478 6.08621 22.1957 4.76309 24.1618C4.0573 25.1289 2.16558 24.5669 2.66559 23.2357C2.89303 22.2648 4.25045 22.4702 4.16561 23.4355C4.83529 22.6644 4.40388 21.8951 3.3804 22.0688C4.32084 21.6468 4.88583 22.444 5.73242 21.3481C5.08439 21.3649 4.53565 21.152 3.88943 21.307C4.70713 20.801 5.82989 21.5516 6.52846 20.155C5.92014 20.2222 5.3696 20.4854 4.74143 20.5825C8.51765 16.8577 4.88403 16.6747 5.34613 15.0634C5.0501 15.3229 4.88042 15.5824 5.01761 15.9297C4.17102 15.5638 2.91649 15.672 2.57533 14.6097C2.4923 16.122 3.13491 16.0137 4.23962 16.3274C3.73058 16.2639 3.22697 16.2583 2.74862 16.0772C2.8479 16.755 3.3443 16.8987 3.93095 16.8353C3.35693 17.1639 3.4869 18.0078 4.07174 18.2991C3.69809 16.109 6.86961 16.8595 5.42194 18.8704C4.74865 19.9066 3.77752 20.6778 2.95982 21.5833C2.80458 21.3088 2.64573 21.0306 2.28833 21.0699C2.90927 21.8148 2.2071 22.6214 2.04284 23.3888C1.80276 24.3373 2.61144 25.1439 3.47968 25.254C3.1331 25.6779 3.10603 26.055 3.37137 26.4023C3.63311 25.0094 5.5862 25.3231 5.77032 23.8164C5.80281 23.639 5.88404 23.5008 6.07718 23.4205C5.19631 24.4493 7.31186 26.6264 5.32447 26.8803C5.04107 26.8896 4.97067 27.1977 5.12771 27.418C4.3064 27.3751 4.08077 27.6981 3.95622 28.4991C4.31723 28.402 4.65478 28.3105 4.99414 28.2209C4.63673 29.1899 3.82445 28.163 3.95802 29.8882C4.29016 29.7239 4.60244 29.5484 4.90569 29.3542C5.19811 30.3214 3.4183 29.9031 4.75587 31.4472C4.84071 31.1597 5.19811 30.5697 5.38043 30.4371C5.21436 30.9244 5.25407 31.4864 5.78115 31.7049C5.80642 31.5742 5.82808 31.4603 5.84975 31.3464C5.87321 31.3445 5.8696 31.3445 5.89307 31.3445C5.96888 31.6657 5.97971 32.1138 6.28116 32.3005C6.38044 32.3416 6.43459 32.3976 6.46708 32.5059C6.52304 32.6851 6.68369 32.7318 6.83893 32.7542C7.03749 32.7971 7.08622 32.5656 7.23244 32.4723C7.27215 32.7281 7.56457 32.7673 7.70717 32.9857C7.81728 31.7292 6.20534 32.1847 6.57539 31.3539C6.71799 31.8599 7.17467 31.7497 7.49417 31.9569C7.61692 32.1679 7.92017 32.3416 8.0736 32.0503C8.22342 32.1661 8.3588 32.2706 8.49238 32.3752C8.1783 30.8815 7.42919 31.8057 6.95987 31.0215C7.28659 31.0365 7.63677 31.5406 7.99057 31.197C8.18191 31.3987 8.32992 31.6377 8.47252 31.8767C8.53029 31.4006 8.3588 31.0365 7.99598 30.7713C7.58623 30.5118 7.03027 30.973 6.68008 30.4539C6.20174 29.8434 6.21618 28.9864 6.46528 28.2806C6.69272 27.7354 7.32991 27.5319 7.62233 27.0185C7.5411 27.4722 7.58262 28.2638 8.08082 28.4113C7.95988 27.5674 8.54112 26.8056 8.65845 25.9897C8.81007 25.7824 8.81729 25.6219 8.68011 25.3997C8.43281 24.9796 8.36422 24.4755 8.09165 24.061C7.66746 23.4467 7.14399 23.4299 8.00862 22.782C7.48515 23.6241 7.91295 23.3178 8.36602 24.1114C8.44906 23.8444 8.83534 23.4952 8.35339 23.4971C7.59165 23.1087 9.34438 22.1042 9.74149 22.0781C10.1314 22.0463 10.6801 22.0912 10.9762 21.6935C10.7902 21.3294 10.6097 21.2771 10.9256 20.8981C10.7126 20.7711 10.5249 20.6161 10.4888 20.3267C10.2848 20.3996 10.1061 20.4649 9.89673 20.5396C10.0881 20.3155 10.6513 19.8618 10.7126 20.3641C10.7253 20.6479 10.996 20.6983 11.2072 20.7692C11.0538 20.9989 10.7975 21.2323 11.0303 21.503C11.1946 21.6785 11.2957 22.0127 11.5466 22.0557C11.6134 21.7943 11.6783 21.5422 11.7451 21.2846C12.3011 21.8858 11.1892 22.2219 12.7127 22.7615C12.6567 22.4366 12.608 22.1229 12.6477 21.7868C13.3823 22.4216 12.3318 22.8193 14.0231 23.0266C13.8354 22.7951 13.7921 22.5393 13.7217 22.2797C14.0051 22.3283 14.2325 22.6083 14.4148 22.8175C14.5899 23.0901 14.7181 23.2413 15.1152 22.9724C15.1333 23.021 15.1369 23.0863 15.1712 23.1143C15.3499 23.2544 15.2777 23.4243 15.2741 23.6129H15.3228C15.5593 23.3664 15.5755 23.0845 15.5015 22.7783C15.339 22.1976 14.6549 22.6588 14.4148 22.0688C14.7379 22.2947 15.0593 22.4272 15.4149 22.2368C15.6134 22.431 15.6964 22.5729 15.7921 22.8455C15.9546 22.2219 15.7668 21.5852 15.1297 21.7719C14.9329 21.8447 14.8517 21.8279 14.6513 21.6505C14.9473 21.7551 15.1423 21.5982 15.3318 21.4582C15.3733 21.5142 15.3968 21.5758 15.4239 21.5777C15.6044 21.5889 15.7199 21.7009 15.83 21.8372C15.8896 21.3032 15.3769 20.8719 14.8607 21.0064C14.7307 21.6617 14.2 21.292 13.7795 21.2043C13.1242 20.8085 12.7812 20.0504 12.2018 19.5556C12.2596 18.82 11.6693 18.2356 10.9581 18.2785C11.5989 17.9891 12.3589 18.5586 12.4094 19.2494C12.4329 19.5314 12.5989 19.7106 12.7722 19.9216C14.9365 15.42 21.9204 14.2437 25.9312 17.1004C26.2724 17.4234 26.6442 17.6885 26.998 18.0283C27.137 17.5989 27.054 17.0873 27.6749 17.3487L27.7905 17.2666C27.6641 16.9043 27.9258 16.4936 28.2941 16.4674V16.7494C28.1334 16.7774 28.0071 16.9398 28.0342 17.1116C28.1569 17.0854 28.2706 17.2535 28.202 17.3636C28.3194 17.4327 28.4818 17.4047 28.5721 17.3058C28.675 17.3114 28.7778 17.3226 28.8807 17.3319C28.7399 17.6792 28.249 17.7987 27.9746 17.5429L27.9728 17.5448C28.0269 17.6213 27.7887 18.385 27.7778 18.4764C27.7508 18.5866 27.6497 18.6613 27.5432 18.6557C27.5865 18.7304 27.6226 18.792 27.6623 18.8592C27.8392 18.7584 28.0847 18.764 28.0612 18.5082C28.0937 18.3625 28.0035 17.6904 28.2056 17.7501C28.2869 18.0041 28.1334 18.2991 28.3157 18.5511C28.8934 18.4036 28.6407 17.8622 29.3428 17.7203C29.6208 17.6941 30.2075 17.5541 30.3591 17.8416C29.7454 17.6717 28.9529 17.8472 28.8194 18.5717C28.1804 18.7266 27.6461 19.1971 26.9674 19.1971C26.4276 19.227 26.2814 19.8973 26.2598 20.3566C26.1695 20.8831 26.1424 21.4321 25.915 21.9213C25.8031 22.1061 25.8969 22.3227 25.9583 22.4945C26.1641 22.6083 26.3121 23.3496 26.341 23.6147C26.3392 24.0983 27.1424 24.2589 27.4692 24.5595C27.5594 23.9545 26.4493 24.1263 26.6045 23.2805C26.8031 23.8406 27.2327 23.9564 27.7056 24.2309C27.5576 23.6651 27.5125 22.7204 26.7489 22.8399C26.4529 22.4142 26.8843 22.3899 26.7453 21.8858C26.9655 21.9567 27.0702 22.0351 27.128 22.1752C27.0594 22.1528 26.9998 22.1341 26.906 22.1024C26.9312 22.4608 27.2327 22.5467 27.4637 22.7932C27.424 22.2051 27.3735 21.8335 26.8446 21.5478C26.545 21.264 26.8915 20.6105 26.8717 20.2185C26.8608 20.1027 27.5775 19.7349 27.6876 19.7666C28.2183 19.8394 28.776 19.7517 29.2887 19.8898C29.8031 20.0579 29.3627 18.9059 30.1912 19.5127C29.5901 19.3297 29.9566 20.0056 29.5233 20.0411C29.2201 20.0448 28.962 20.0149 28.6479 20.0037C29.7363 22.5113 32.1515 21.7756 32.8158 24.0124C33.3718 23.5064 32.9945 23.5139 32.8393 22.9836C34.0938 23.8481 31.6696 24.8507 32.5793 26.3668C32.5234 26.1969 33.092 25.4874 33.157 25.3418C33.2617 25.1831 33.4367 25.1719 33.5505 25.2876L33.7328 24.8993C33.3952 24.707 34.0053 23.8873 34.0505 23.6539C34.1137 23.5139 34.2563 23.4467 34.37 23.5064L34.5397 23.0191C34.2202 22.9295 34.4602 22.1285 34.435 21.9063C33.9855 21.4862 33.6173 20.9597 33.2689 20.4742L33.4837 20.435C33.4602 20.5452 33.4981 20.6647 33.5884 20.7282C33.7436 20.7917 34.3321 21.3798 34.518 21.2416L34.6119 21.5012C34.462 21.5441 34.435 21.7607 34.435 21.9063C34.5144 21.9754 34.5992 22.0407 34.6768 22.1117C34.6877 22.0594 34.6786 21.8223 34.7256 21.7868C34.7942 21.882 34.9223 21.882 34.9999 21.8055C35.0721 21.8447 34.9819 22.3638 34.9909 22.4291C35.0776 22.5262 35.1606 22.627 35.2382 22.7316C35.2057 22.4945 35.4873 21.5852 35.0956 21.5404Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M27.4547 17.724C27.4096 17.668 27.3988 17.5877 27.4385 17.528C27.3681 17.513 27.2471 18.2038 27.2237 18.2431C27.2706 18.2916 27.3139 18.3383 27.3536 18.385C27.4168 18.4055 27.5233 18.4428 27.545 18.3476L27.6966 17.7389C27.6262 17.8062 27.5125 17.8118 27.4547 17.724ZM18.5431 34.9686C16.8679 34.2815 15.6513 35.96 17.0178 36.2438C15.5177 36.311 15.8084 34.1265 15.1874 34.2572C15.7307 34.8622 15.7307 35.988 16.2307 36.2998C17.2398 36.7423 18.2867 36.8152 19.368 36.7647C18.8228 36.2644 18.6911 35.6351 18.5431 34.9686ZM23.6568 36.2196C25.0215 35.9395 23.8121 34.2591 22.1315 34.9443C21.9835 35.6109 21.8518 36.2401 21.3084 36.7405C22.3879 36.7928 23.4348 36.7199 24.4439 36.2774C24.9439 35.9656 24.9439 34.8379 25.4854 34.233C24.868 34.1041 25.1569 36.2868 23.6568 36.2196ZM34.6335 22.6737C34.6299 22.7073 34.6425 22.739 34.6624 22.7596C34.7382 22.6942 34.8592 22.7204 34.9151 22.8007C35.0018 22.7745 34.9729 22.4945 34.9909 22.4272C34.8916 22.3171 34.7869 22.2125 34.6768 22.1117L34.6335 22.6737ZM34.2129 24.7518C34.222 24.6715 34.6425 23.9508 34.5324 23.8873C34.4566 23.9023 34.3682 23.8593 34.3357 23.7846C34.2346 23.7398 33.9656 24.5277 33.9205 24.5763C34.0541 24.4904 34.2238 24.6323 34.1786 24.7929C34.1931 24.7835 34.2039 24.7705 34.2129 24.7518Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M39 21.4246C38.6498 21.5348 38.5054 21.8372 38.3736 22.1789C37.4928 20.758 35.8195 19.7778 35.5631 18.0395C35.7617 16.6504 37.5415 16.9678 37.1805 18.4167C38.1029 17.9032 37.657 16.9473 36.787 16.7792C37.7328 16.8577 38.2491 17.6829 38.8953 16.3106C38.3357 16.5197 37.4837 16.3703 37.1913 16.3255C38.3682 16.1612 39.0072 16.1724 38.9711 14.6619C38.5704 15.5656 37.4621 15.5824 36.6552 15.8774C36.7057 15.4741 36.5848 15.2277 36.2725 15.0988C36.592 17.3058 32.5432 16.5869 36.9909 21.3518C36.4458 21.0418 35.8122 21.1464 35.2833 20.7991C35.6949 21.9455 36.3899 21.7476 37.2996 22.149C36.3231 22.1434 36.0198 23.1293 36.7437 23.6017C36.5559 22.8399 37.565 22.3171 38.0722 22.9108C39.2274 24.4456 37.1137 26.5778 35.2382 22.7316C35.2509 22.9444 35.1083 23.1349 34.9079 23.0714L34.6967 23.6782C35.1263 23.8444 34.4675 24.7014 34.4223 24.9478C34.3465 25.1121 34.1804 25.1626 34.0559 25.0729L33.8483 25.5173C34.1082 25.7638 33.4097 26.4621 33.3303 26.6805C33.249 26.8056 33.1046 26.8485 33.0017 26.7813L32.9259 26.9419C32.9422 26.9624 32.953 26.9755 32.9548 26.9755C33.4295 27.5543 33.6461 28.0024 33.518 28.6186C33.9025 28.2769 34.0757 27.3321 33.7671 26.8168C34.1155 27.1921 34.6209 27.461 34.8194 27.9408C35.0198 28.8127 34.8664 29.6772 34.2942 30.3662C34.0505 30.6182 34.1155 30.7527 34.0848 31.0607C33.9223 31.5537 33.3537 31.5947 33.1389 32.0111C32.9891 32.3752 32.74 32.6739 32.6335 33.0567C33.2779 32.9521 33.1678 32.0204 33.7779 31.8319C33.5306 32.2221 33.2905 32.5787 33.1209 33.0305C33.6317 32.8942 34.5938 32.7523 34.4332 32.0074C34.3122 31.6638 34.6335 31.4379 34.6173 31.1093C35.0216 30.9599 34.9277 30.7919 35.1209 30.4651C35.2111 30.6612 35.2148 30.8292 35.2039 31.0421C35.1534 30.9356 35.1227 30.8684 35.0884 30.7919C34.8014 31.1933 35.0397 31.5835 34.9999 32.013C36.4079 30.7079 34.5378 30.7172 36 27.8269C36.3357 27.25 35.0433 27.3153 34.9476 26.014C34.8573 25.452 35.3339 24.9908 35.4368 24.4549C35.9982 25.4893 37.9657 25.4557 37.6967 26.7776C38.092 26.4695 38.0758 25.9038 37.9188 25.48C39.9477 24.7238 38.3466 22.7932 39 21.4246Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M32.9602 26.3967C33.0053 26.4172 33.045 26.449 33.0613 26.4994C33.0938 26.505 33.1317 26.4882 33.1534 26.4527C33.1696 26.4023 33.6696 25.7245 33.6118 25.6779C33.5559 25.6592 33.5053 25.62 33.4891 25.5602C33.4404 25.5117 33.3718 25.4893 33.3248 25.5621C33.3068 25.648 32.749 26.2978 32.8916 26.3818C32.9169 26.3799 32.9385 26.3855 32.9602 26.3967ZM32.6678 26.5311C32.6768 26.5461 32.6858 26.561 32.6931 26.5759L32.7021 26.5573L32.6678 26.5311ZM13.0358 29.4718C13.2379 29.5092 13.4636 29.5502 13.6603 29.4588C13.3535 28.9192 13.0538 28.3889 12.7397 27.8381C12.1946 28.5308 11.2487 28.1088 10.6549 27.6813C10.1711 27.3116 11.2162 26.7384 10.8805 25.508C11.3462 26.2847 10.4996 26.955 11.8065 27.39C11.4274 26.8093 11.4798 26.0606 11.3372 25.3959C11.3209 25.2802 11.2668 25.1663 11.3552 25.0505C11.3986 24.8918 11.4094 24.6771 11.2 24.6528C9.74149 23.7865 10.0357 24.2066 8.61332 24.0068C8.26674 24.6435 9.00683 25.2111 8.8895 25.8347C8.7848 26.139 9.23246 26.126 9.22704 26.4247C9.32632 26.8878 9.27759 27.5394 8.76675 27.7168C8.51223 27.8773 8.7144 28.2134 8.93823 28.2918C8.48516 29.1358 8.83173 29.2702 9.52308 29.6921C9.52849 29.3673 9.53391 29.0816 9.66387 28.8053C10.6188 29.4606 9.19636 29.5708 11.0881 30.3643C10.8967 30.0376 10.9022 29.6809 10.8733 29.3523C11.052 29.3953 11.2253 29.4382 11.404 29.483C11.6097 30.3886 12.0827 30.467 12.9184 30.3867C12.6206 30.0805 12.5358 29.6809 12.3173 29.3617C12.57 29.4494 12.8191 29.2702 13.0358 29.4718ZM30.0793 24.425C29.8212 24.468 29.7616 24.5819 29.8085 24.8433C29.5215 25.4874 29.5125 26.2697 29.0197 26.8149C30.0811 26.505 29.8464 26.0886 30.1046 25.2559C30.0504 26.3874 30.1082 26.3724 30.5035 27.1454C29.6858 27.741 28.35 27.2425 27.9024 28.3964C28.0269 28.5439 28.1876 28.3926 28.3536 28.4337C28.2471 28.5663 28.2038 28.725 28.0341 28.8407C28.0703 28.7287 28.0937 28.6596 28.1172 28.5906C27.8103 28.4841 27.5594 29.2086 27.3302 29.442C29.5143 28.9883 27.0666 28.3254 31.3699 27.8064C32.1317 27.4348 30.6515 26.8541 32.1443 25.8777C32.2779 25.3437 32.3573 24.7929 32.6389 24.3093C32.7057 24.1506 32.5992 23.9284 32.4602 23.8182C31.805 24.2943 31.4945 23.5251 30.0793 24.425ZM8.03208 15.1399C8.04291 14.9906 8.05194 14.8468 8.06096 14.6862C7.89851 14.6563 7.74688 14.6302 7.5772 14.6003C7.77576 14.4454 8.01584 14.408 8.20898 14.4846C8.04291 15.2146 8.34075 15.7281 9.09527 15.7691C9.32452 15.4125 9.5321 15.3602 9.75593 15.6104C8.76133 15.504 9.49961 16.5925 10.0068 16.2228C10.1422 16.0212 10.5718 15.8438 10.4473 15.56C9.65846 14.9625 9.71261 15.8438 9.5664 14.3688C9.53391 14.3669 9.496 14.3632 9.46531 14.3613C9.39131 14.6414 9.12596 14.8561 8.90935 14.5929C8.83354 14.5051 8.76675 14.423 8.644 14.4006C9.18372 13.9543 9.82633 14.5985 9.78662 13.5491C10.3895 14.3296 10.4419 13.4614 11.0375 13.4502C11.0105 14.0682 10.8877 14.0215 10.3733 13.9861C10.5411 14.1186 11.1837 14.7814 10.8083 14.8431C10.6531 14.4286 10.3895 14.0253 9.94547 13.9431C9.58626 14.3128 9.76135 14.7292 9.81911 15.1567C10.1368 15.0447 10.4094 14.83 10.7469 14.858C10.8588 15.1997 10.3299 15.3864 10.6296 15.7262C11.144 15.8121 11.7018 15.8158 11.5375 15.0634C11.3697 14.9607 11.2036 14.8897 11.0303 15.0802C11.0393 14.787 11.3155 14.7366 11.5303 14.7926C12.0051 14.2699 11.8462 13.579 11.3372 13.1608C11.4726 12.9554 11.6152 12.8135 11.8588 12.7631C11.7758 12.9405 11.6043 13.004 11.5646 13.1664C11.6783 13.3102 11.783 13.4446 11.8877 13.5772C12.1621 13.4521 12.2325 13.0096 12.0376 12.5577C11.7018 12.6473 11.1079 12.9367 11.1079 12.9367C10.8191 12.821 10.9437 12.9703 10.9852 13.1141C10.0574 13.2915 9.14762 13.5435 8.41115 14.1784C8.27938 14.2792 8.21801 14.2194 8.17468 14.0253C8.08624 13.8852 8.04652 14.1261 8.03389 14.1858C8.03389 14.1858 7.47612 14.3259 7.23424 14.5406C7.40572 14.8337 7.6476 15.2949 8.03208 15.1399Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M11.6729 14.8505C11.7578 15.2837 11.6386 15.6459 11.3625 15.9876C11.7758 16.7512 12.4744 17.33 12.783 18.1553C13.4726 16.8241 12.7361 16.3759 11.7885 15.6478C12.3968 15.8718 13.0105 16.0884 13.348 16.6859C13.4202 15.5451 12.9311 14.9756 11.8607 14.8001C11.8625 14.7833 11.8661 14.7684 11.8697 14.7516C12.3173 14.731 12.7596 14.7329 13.1784 15.0148C13.0683 14.6601 12.7903 14.1373 12.3859 14.1821C12.5303 13.8684 12.5285 13.6593 12.3823 13.4707C12.3137 13.6911 12.1783 13.8273 11.9599 13.8348C12.0069 14.2306 11.8805 14.5593 11.6729 14.8505ZM8.26313 17.4514C8.38949 17.7707 8.58083 18.1404 8.89311 18.2729C8.73245 17.6437 9.14221 17.0967 9.33354 16.5272C9.33715 17.8379 8.61693 18.5493 10.3552 19.031C9.89131 18.2599 10.1982 17.3226 9.90575 16.5309C9.62597 16.3647 9.31188 16.3237 9.12235 16.0809C9.07 15.9671 8.97614 15.9241 8.87506 15.9017C8.54834 15.8289 8.24689 15.7169 8.08263 15.4349C7.84436 15.5133 7.69814 15.504 7.47973 15.4088C7.46168 15.6889 7.69092 15.9708 7.99418 15.8625C7.7523 16.2303 7.88587 16.5589 7.97613 16.9361C8.14941 16.5589 8.41476 16.3311 8.7126 16.1407C8.48516 16.5421 8.07902 16.9473 8.26313 17.4514ZM15.2434 30.8386C15.4798 30.6126 15.1585 30.4801 15.034 30.3064C12.9365 28.2862 12.1549 25.6629 12.339 22.7484C12.2885 22.7222 12.2253 22.6886 12.1206 22.6345C11.7686 25.7264 12.922 28.8445 15.2434 30.8386ZM33.9711 14.0421C33.7725 14.4398 34.3483 14.6041 34.3555 14.9812C34.2021 14.8561 34.0739 14.7497 33.9277 14.6302C33.7454 15.3658 34.5866 15.603 34.8447 16.1818C35.1823 15.1082 34.9999 14.4566 33.9711 14.0421ZM10.9256 17.2087C10.3697 17.2442 10.4509 16.5216 10.2884 16.1164C10.1873 16.2359 10.1043 16.333 10.0141 16.4394C10.1278 16.8409 10.2433 17.2423 10.3642 17.6699C10.4581 17.6008 10.5357 17.5448 10.617 17.4831C11.005 17.7669 11.3606 17.5728 11.4888 17.1303C11.6043 17.1583 11.709 17.2105 11.7903 17.1247C11.6097 16.7363 11.4347 16.361 11.256 15.9783C11.144 16.0025 11.0393 15.8401 10.9076 15.9689C11.0321 16.3274 11.4906 17.0425 10.9256 17.2087ZM33.8646 12.2422C33.8627 12.259 33.8591 12.2758 33.8555 12.2907C33.6804 12.2814 33.5071 12.2721 33.3248 12.2608C33.5198 12.9125 34.249 12.5969 34.7093 12.8938C34.444 12.371 34.2544 11.8613 33.6425 11.7623C33.7075 11.4524 33.6263 11.1593 33.4404 11.0435C33.444 11.3161 33.3339 11.514 33.0938 11.6167C32.9765 12.1563 33.5198 12.1283 33.8646 12.2422ZM33.7057 15.9876C33.6913 15.9895 33.6768 15.9932 33.6624 15.9951C33.5378 16.5701 33.9241 17.0724 34.1642 17.5634C34.583 16.7923 34.5667 15.9166 33.8952 15.3061C33.6913 15.715 33.9765 16.1052 34.0775 16.4936C34.0631 16.4992 34.0505 16.5048 34.036 16.5104C33.9259 16.3367 33.8158 16.1612 33.7057 15.9876ZM33.5523 12.7482C33.7905 13.3382 34.175 13.1963 34.4241 13.5828C34.2147 13.5118 34.0324 13.4502 33.8483 13.3867C33.8375 14.0159 34.601 14.0813 35.0252 14.3221C34.9566 13.3064 34.4801 12.9218 33.5523 12.7482ZM31.3483 11.6839C31.61 11.6839 31.9855 11.8557 32.2021 11.6988C32.2075 10.8418 31.1966 10.9557 30.6208 10.9371C30.7941 11.2582 31.0107 11.5756 31.3483 11.6839ZM28.4746 23.9041C28.258 23.8855 28.0558 23.8686 27.8212 23.85C27.8302 23.9695 27.8374 24.0591 27.8428 24.1562C27.9746 24.1898 28.0865 24.2178 28.2056 24.2477C28.2417 24.9553 27.8645 24.9665 27.3572 24.6715C27.2056 25.5677 28.6009 25.4762 28.4746 23.9041ZM27.9908 21.0456C27.2219 22.0202 27.2146 22.1621 28.3879 22.5822C28.3771 22.4702 28.3699 22.3992 28.3609 22.3171C28.1334 22.2461 27.906 22.1584 27.702 22.0146C27.8518 21.8242 27.989 21.6487 28.1316 21.4657C28.0901 21.3406 28.0468 21.2118 27.9908 21.0456ZM24.4041 17.4925C24.5323 17.4831 24.646 17.4738 24.7579 17.4645C24.8807 16.9884 24.6207 16.9361 24.3067 16.6803C24.1785 17.0742 23.841 17.2666 23.6496 17.6008C23.9601 17.5784 24.137 17.4757 24.3139 17.2255C24.3464 17.3207 24.3753 17.4066 24.4041 17.4925ZM26.1749 19.6527C26.2868 19.339 26.8663 18.5679 26.554 18.3252C26.4096 18.413 26.1081 18.3756 26.1352 18.6109C26.1334 18.9544 26.1352 19.2961 26.1352 19.6397C26.1496 19.6434 26.1623 19.6471 26.1749 19.6527ZM31.9403 10.8773C31.953 10.8587 31.9656 10.8418 31.9764 10.825C31.6515 10.3433 31.5107 10.2444 30.9367 10.2425C30.9457 10.825 31.5288 10.825 31.9403 10.8773ZM30.471 9.43592C30.4493 9.84668 30.7815 10.0838 31.3338 10.0521C31.1912 9.63756 30.906 9.41164 30.471 9.43592ZM29.1786 13.7097C28.7273 13.4913 28.3609 13.7676 27.9096 13.6649C28.0378 14.3147 28.7851 13.8423 29.1786 13.7097ZM30.0342 8.78056C30.1515 9.19319 30.3067 9.28281 30.7201 9.2212C30.5883 8.88138 30.3771 8.74509 30.0342 8.78056ZM30.2562 8.56584C30.0974 8.21296 30.0143 8.16815 29.6768 8.20549C29.8158 8.55277 30.0161 8.68347 30.2562 8.56584ZM28.1984 20.0448C28.3049 20.2334 28.4114 20.422 28.5143 20.6068C28.9295 20.6068 28.5775 20.2483 28.4818 20.0952C28.4277 20.0355 28.3121 20.0355 28.2255 20.0075C28.2165 20.0205 28.2074 20.0317 28.1984 20.0448ZM27.0053 20.5396C27.2164 20.4145 27.4349 20.3155 27.6244 20.1587C27.5811 20.0934 27.5468 20.0448 27.498 19.972C27.3175 20.1568 26.8897 20.2166 27.0053 20.5396ZM29.7544 7.99264C29.814 7.76859 29.5053 7.47172 29.2833 7.56134C29.314 7.80967 29.5649 8.02812 29.7544 7.99264ZM8.97795 11.8277C9.09167 11.7175 8.92018 11.5364 8.80827 11.6503C8.69274 11.7605 8.86603 11.9434 8.97795 11.8277ZM9.12957 12.1563C9.24329 12.0461 9.07 11.865 8.95989 11.977C8.84437 12.0891 9.01585 12.2702 9.12957 12.1563Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M8.33895 10.6794L8.33714 10.6813L8.06458 10.7018L8.20718 11.0734L8.39852 10.84C8.41115 10.8474 8.42198 10.853 8.43462 10.8568C8.43462 10.8587 8.4635 11.3497 8.4635 11.3516C8.51224 11.7866 9.15123 11.5196 8.89672 11.1705L8.58805 10.7933C8.59527 10.7821 8.60068 10.769 8.60429 10.756L8.89852 10.7877L8.75592 10.4161L8.54292 10.5973C8.53209 10.5898 8.52126 10.5842 8.50863 10.5805L8.48335 10.222C8.39671 10.2574 8.21981 10.3303 8.13317 10.3657L8.35339 10.6439C8.34617 10.6551 8.34075 10.6682 8.33895 10.6794ZM7.55554 12.6193C7.73244 12.6249 7.73605 12.3374 7.55915 12.3374C7.38406 12.3337 7.37865 12.6193 7.55554 12.6193ZM7.52666 12.9872C7.70356 12.9909 7.70717 12.7052 7.53027 12.7052C7.35518 12.6996 7.35157 12.9872 7.52666 12.9872ZM8.09526 11.7306C8.27216 11.7362 8.27577 11.4487 8.09887 11.4487C7.92378 11.4449 7.91836 11.7306 8.09526 11.7306ZM7.66746 12.2851C7.84616 12.2907 7.84977 12.0032 7.67107 12.0032C7.49778 11.9995 7.49237 12.2851 7.66746 12.2851ZM9.3191 12.6361C9.31008 12.4942 9.40936 12.2179 9.40936 12.2179C9.27217 12.2739 8.99058 12.3897 8.85159 12.4476C8.85159 12.4476 9.10791 12.5783 9.19455 12.6865C9.07722 12.7314 8.96351 12.75 8.80105 12.6735L9.01766 13.1197C9.06459 12.9218 9.16387 12.806 9.23788 12.7911C9.47254 13.1627 8.88769 13.5734 8.63679 13.2541C8.56278 13.1197 8.64942 12.9759 8.79924 13.088C8.77758 12.8116 8.54473 12.8116 8.47433 13.017C8.48155 12.7332 8.41296 12.5615 8.12414 12.4774C8.05014 12.7612 8.14219 12.9311 8.41476 13.0525C8.25952 13.032 8.09165 13.1907 8.30285 13.3904C8.30465 13.2112 8.44906 13.1907 8.52668 13.312C8.65123 13.6425 8.27577 13.7695 7.9671 13.4334C8.0357 13.4072 8.1097 13.4185 8.20718 13.4427L7.91295 13.0581C7.9292 13.1944 7.91837 13.2915 7.89309 13.3512C7.82992 13.2766 7.80825 13.2112 7.78118 13.0637L7.55735 13.2672C7.77215 13.4054 8.01223 13.6238 8.30646 14.0589C8.69635 13.663 10.2704 12.9815 10.8769 13.0002C10.8029 12.4756 10.8318 12.147 10.8949 11.893L10.5953 11.9042C10.6747 12.0312 10.7036 12.0928 10.709 12.1936C10.6494 12.1675 10.5772 12.104 10.4978 11.9957L10.5393 12.483C10.5953 12.3953 10.6404 12.3355 10.7072 12.3075C10.7072 12.7687 10.3498 12.9442 10.2198 12.6156C10.1982 12.4718 10.3155 12.3841 10.4346 12.5129C10.4563 12.2179 10.2289 12.2216 10.1296 12.3486C10.2469 12.0648 10.2018 11.8762 9.95991 11.7231C9.80648 11.9882 9.86965 12.1619 10.0628 12.3635C9.87507 12.2646 9.70539 12.4289 9.87326 12.6455C9.90937 12.4588 10.0682 12.5017 10.1025 12.6511C10.1314 13.0618 9.43463 13.1776 9.35701 12.7407C9.42199 12.6996 9.57182 12.7146 9.73608 12.8247L9.59709 12.3467C9.5303 12.5166 9.43463 12.5839 9.3191 12.6361ZM16.6892 27.7597C16.9004 27.8867 17.1351 28.0267 17.3499 28.1518C16.8246 28.8127 17.7669 29.0984 17.7145 28.4543C18.0665 28.6111 19.4528 29.0517 18.8968 28.1947C17.0791 28.2563 16.1531 26.2828 17.1586 24.7761C17.7705 25.0636 19.9185 23.9825 19.7398 25.0823C19.8517 25.2055 19.8842 25.2167 20.1387 25.2148C20.7615 23.7379 18.6207 24.1786 17.8517 24.3522C17.1676 24.5613 16.5376 23.5251 15.9329 24.0927C15.691 24.313 15.8481 24.8041 16.1748 24.819C16.4654 24.8283 16.5466 24.4157 16.2903 24.2869C16.8535 24.0908 16.5827 25.0281 16.377 25.2671C15.7307 24.9217 15.6242 25.999 16.2632 25.7171C16.2921 25.9094 16.3011 26.0998 16.256 26.2847C15.5575 26.1297 15.7434 27.166 16.2668 26.7496C16.4185 26.8971 16.4889 27.1286 16.5051 27.3489C15.8047 27.4516 16.3643 28.3814 16.6892 27.7597Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M18.72 28.8874C18.6911 28.8762 18.6604 28.8669 18.6225 28.8538C18.5737 28.9901 18.4979 29.2384 18.6153 29.3243L19.2037 29.5857L19.96 29.0051L20.164 25.8646L19.942 25.8833C19.8824 25.8907 19.4691 29.5092 19.2543 29.2963C19.2976 29.0592 19.8012 25.8833 19.8012 25.8833C19.8012 25.8833 19.6514 25.8608 19.5774 25.8515C19.5647 25.9243 19.5485 26.0177 19.5485 26.0177L18.7145 24.8844L18.6044 24.9385L19.4997 26.154L19.442 26.3687C19.3589 26.3146 18.4961 25.0767 18.4113 24.9609L18.2344 24.946L19.3969 26.5143L19.3355 26.7253L18.0322 24.9534L17.8661 24.9516L19.2759 26.8747L19.2019 27.151L17.6531 24.9721L17.4474 24.9777L19.1622 27.3172L19.099 27.5338L17.2073 24.9777L17.1748 25.1738C17.1748 25.1738 18.9366 27.5693 19.0449 27.7261C18.9528 28.0211 19.0232 28.0454 19.1459 28.29C19.2145 28.5626 19.0322 28.9864 18.72 28.8874Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M18.8968 27.8904L17.0882 25.409C17.0882 25.409 17.0521 25.5248 17.0376 25.577C17.173 25.76 18.7723 27.9557 18.7723 27.9557L18.8968 27.8904ZM17.0827 26.2455C17.5015 26.7925 17.9113 27.3527 18.3192 27.9072C18.3788 27.9147 18.4925 27.9389 18.4925 27.9389L17.016 25.9131C17.016 25.9131 16.9907 26.1185 17.0827 26.2455ZM20.238 25.3231C20.0377 25.3063 19.8247 25.2652 19.6297 25.2447C19.2488 25.5882 19.6766 25.7843 19.9618 25.7582C20.2055 25.8235 20.5322 25.4893 20.238 25.3231ZM20.1766 34.1807C20.1171 34.4607 20.5449 34.5504 20.5954 34.2684C20.655 33.9884 20.229 33.8987 20.1766 34.1807ZM20.5611 32.4965C20.6351 32.1493 20.1062 32.0372 20.0413 32.3864C19.9673 32.7337 20.4979 32.8457 20.5611 32.4965ZM18.7542 31.5705C18.8283 31.2232 18.2994 31.1111 18.2362 31.4603C18.1622 31.8076 18.6911 31.9196 18.7542 31.5705ZM21.9131 34.6306C21.6117 34.6624 21.4564 34.8715 21.2976 35.0881C21.1568 34.9966 20.9709 34.907 20.7976 34.907C20.7037 34.907 20.6135 34.9331 20.5359 34.9985C21.0882 35.2244 20.8915 36.0851 20.3553 36.0889C19.8174 36.0851 19.6207 35.2244 20.173 34.9985C20.0954 34.9331 20.0052 34.907 19.9113 34.907C19.738 34.907 19.5521 34.9966 19.4113 35.0881C19.2524 34.8715 19.0972 34.6624 18.7958 34.6306C18.96 36.2102 19.6586 37 20.3553 37C21.0521 37 21.7489 36.2102 21.9131 34.6306ZM21.6622 34.9705C21.4456 36.2233 20.868 36.7909 20.3553 36.7909C19.8409 36.7909 19.2615 36.2233 19.0485 34.9705C19.1135 35.0339 19.1766 35.1161 19.2488 35.215L19.3626 35.3682L19.5196 35.2673C19.5864 35.2225 19.6532 35.1889 19.7127 35.1628C19.6441 35.3084 19.6207 35.4802 19.6532 35.6576C19.7218 36.0328 20.0088 36.298 20.3553 36.2998C20.7001 36.298 20.9871 36.0328 21.0557 35.6576C21.0882 35.4802 21.0647 35.3084 20.9962 35.1628C21.0557 35.1889 21.1225 35.2225 21.1893 35.2673L21.3463 35.3682L21.4601 35.215C21.5323 35.1161 21.5954 35.0339 21.6622 34.9705ZM16.9293 30.4875C17.1604 30.2019 16.3499 29.8266 16.2325 29.666C16.1369 29.6063 16.0159 29.6212 15.951 29.7071C15.7199 29.9797 16.5178 30.3624 16.6261 30.5137C16.7235 30.5921 16.8607 30.5809 16.9293 30.4875Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M16.8264 31.0999C17.7199 31.1037 17.6044 29.6361 16.7235 29.7911C17.1315 30.0208 17.4853 30.6238 16.8499 30.8012C16.6116 30.8516 16.3661 30.5846 16.1892 30.4521C16.1965 30.8105 16.4798 31.0999 16.8264 31.0999Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M15.5556 31.3427C15.7524 31.7292 16.9022 32.7822 17.2145 32.2856C16.6531 31.9906 15.7019 31.2661 16.0665 30.3438C15.2416 29.821 15.9708 28.9845 16.6134 29.694C17.2994 29.2552 18.0593 29.5708 18.7344 30.0544C18.9781 29.5129 17.7994 29.1376 17.525 28.977C17.1784 28.8557 16.0845 29.1133 15.7181 29.1302C15.469 29.1619 15.2903 29.3934 15.312 29.6511C15.3679 29.9274 15.3589 31.1224 15.5556 31.3427ZM25.6894 10.6234L26.1984 10.7933C25.3933 9.04009 23.9222 7.72565 22.1496 7.25327C22.1045 7.37463 22.0648 7.50533 22.0305 7.64536C23.5864 8.04866 24.9005 9.14651 25.6894 10.6234ZM15.191 10.7933L15.7001 10.6253C16.4889 9.14651 17.803 8.04866 19.3608 7.64536C19.3247 7.50533 19.2849 7.37463 19.2416 7.25327C17.469 7.72378 15.9961 9.04009 15.191 10.7933ZM24.5251 7.95717C24.8897 7.96277 24.8897 7.37276 24.5251 7.37836C24.1623 7.37276 24.1623 7.96277 24.5251 7.95717ZM23.2399 7.20099C23.6045 7.20472 23.6045 6.61472 23.2399 6.62032C22.877 6.61472 22.877 7.20659 23.2399 7.20099ZM22.5431 6.93959C22.9077 6.9452 22.9077 6.35332 22.5431 6.35892C22.1803 6.35332 22.1803 6.9452 22.5431 6.93959ZM23.9023 7.5408C24.267 7.5464 24.267 6.9564 23.9023 6.962C23.5395 6.9564 23.5395 7.5464 23.9023 7.5408ZM25.1009 8.43888C25.4637 8.44448 25.4637 7.85448 25.1009 7.86008C24.7381 7.85448 24.7381 8.44635 25.1009 8.43888ZM26.554 10.6178C26.5486 10.9949 27.1208 10.9949 27.1154 10.6178C27.1208 10.2425 26.5486 10.2425 26.554 10.6178ZM26.2164 9.9363C26.211 10.3135 26.7814 10.3135 26.776 9.9363C26.7814 9.56101 26.2092 9.56101 26.2164 9.9363ZM25.6244 8.98221C25.9872 8.98781 25.9872 8.3978 25.6244 8.40341C25.2597 8.3978 25.2597 8.98781 25.6244 8.98221ZM25.8103 9.29215C25.8049 9.66744 26.3753 9.66744 26.3699 9.29215C26.3753 8.91499 25.8049 8.91499 25.8103 9.29215ZM16.8643 7.95717C17.2271 7.96277 17.2271 7.37276 16.8643 7.37836C16.5015 7.37276 16.5015 7.96277 16.8643 7.95717ZM16.2885 8.43888C16.6531 8.44448 16.6531 7.85448 16.2885 7.86008C15.9257 7.85448 15.9257 8.44635 16.2885 8.43888ZM14.5556 10.9072C14.9203 10.9128 14.9203 10.3228 14.5556 10.3284C14.1928 10.3228 14.1928 10.9128 14.5556 10.9072ZM17.4871 7.5408C17.8517 7.5464 17.8517 6.9564 17.4871 6.962C17.1243 6.9564 17.1243 7.5464 17.4871 7.5408ZM15.2993 9.58155C15.664 9.58715 15.664 8.99528 15.2993 9.00088C14.9365 8.99528 14.9365 9.58715 15.2993 9.58155ZM14.895 10.2257C15.2578 10.2313 15.2578 9.6413 14.895 9.6469C14.5304 9.6413 14.5304 10.2332 14.895 10.2257ZM18.8463 6.93959C19.2091 6.94333 19.2091 6.35332 18.8463 6.35892C18.4835 6.35332 18.4835 6.9452 18.8463 6.93959ZM15.7668 8.98221C16.1297 8.98781 16.1297 8.3978 15.7668 8.40341C15.4022 8.3978 15.4022 8.98781 15.7668 8.98221ZM18.1495 7.20099C18.5142 7.20472 18.5142 6.61472 18.1495 6.62032C17.7867 6.61472 17.7867 7.20659 18.1495 7.20099ZM21.1767 9.89336H21.5503C21.5521 8.6704 21.7218 7.61175 22.0305 6.91159C22.1352 6.68567 21.7904 6.52136 21.6911 6.75102C21.2453 7.76112 21.1785 9.15025 21.1767 9.89336ZM19.8391 9.89336H20.2127C20.2127 9.15025 20.1442 7.76112 19.7001 6.75102C19.6008 6.52136 19.2561 6.68567 19.3589 6.91159C19.6676 7.61175 19.8391 8.6704 19.8391 9.89336ZM20.6947 9.88775C21.0882 9.89336 21.0882 9.25481 20.6947 9.26041C20.3012 9.25481 20.3012 9.89336 20.6947 9.88775ZM20.6947 9.1017C21.0882 9.1073 21.0882 8.46689 20.6947 8.47249C20.3012 8.46689 20.3012 9.1073 20.6947 9.1017ZM20.6947 8.31378C21.0882 8.31939 21.0882 7.68084 20.6947 7.68644C20.3012 7.68084 20.3012 8.31939 20.6947 8.31378ZM20.4799 7.5464C20.6081 7.47545 20.7813 7.47545 20.9095 7.5464C21.3445 6.85184 20.0449 6.85371 20.4799 7.5464Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M20.9366 6.88545C21.2741 6.23383 20.1153 6.2357 20.4528 6.88545C20.5954 6.79583 20.7958 6.79583 20.9366 6.88545Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M20.5124 4.24163C20.4619 4.64305 20.2597 4.95299 20.007 5.00154V5.10423H20.4998C20.4763 5.12103 20.4546 5.14344 20.4384 5.16771C19.5593 5.36936 19.4691 6.75475 20.3084 7.08149C19.9817 6.75475 20.2326 6.12554 20.6947 6.14234C21.1568 6.12554 21.4095 6.75475 21.081 7.08149C21.9222 6.75475 21.8301 5.36936 20.9528 5.16771C20.9348 5.14344 20.9131 5.12103 20.8915 5.10423H21.3842V5.00154C21.1315 4.95299 20.9276 4.64305 20.8788 4.24163C21.2669 4.29204 21.5666 4.50302 21.6135 4.76442H21.7128V3.33981H21.6135C21.5666 3.60121 21.2669 3.81219 20.8788 3.8626C20.9276 3.46118 21.1315 3.14937 21.3842 3.10269V3H20.007V3.10269C20.2597 3.14937 20.4619 3.46118 20.5124 3.8626C20.1243 3.81219 19.8229 3.60121 19.7759 3.33981H19.6784V4.76442H19.7759C19.8229 4.50302 20.1243 4.29204 20.5124 4.24163ZM32.666 26.5293L32.6678 26.5311C32.6371 26.4751 32.6064 26.4191 32.5811 26.3668C32.5884 26.4322 32.6172 26.4919 32.666 26.5293ZM32.5956 27.6234C32.5541 27.6738 32.2779 28.4879 32.1858 28.4561C32.1479 28.3908 32.0613 28.3478 31.9891 28.3702C31.9458 28.3497 31.9313 28.2881 31.953 28.2358C32.0053 28.1817 32.2616 27.3489 32.3826 27.4049C32.4151 27.4834 32.5089 27.5338 32.5866 27.5114C32.6082 27.5412 32.6136 27.5842 32.5956 27.6234ZM31.8447 30.4651C31.8717 30.2597 31.6136 30.1459 31.5107 30.3214C31.5378 30.2429 31.4385 29.4625 31.5793 29.4625C31.6389 29.5073 31.7165 29.5148 31.7797 29.4681C31.8212 29.4756 31.8555 29.5204 31.8555 29.5727L31.8573 30.4166C31.8573 30.4353 31.8519 30.4502 31.8447 30.4651ZM32.2508 31.9345C32.0107 33.3685 30.2291 31.9476 31.5035 31.3427C31.5631 31.4808 31.7652 31.4864 31.8248 31.3464C32.0703 31.4211 32.2508 31.6563 32.2508 31.9345ZM32.4349 27.1323C32.045 26.8803 31.8302 27.995 31.684 28.1873C31.6154 28.3497 31.6768 28.5252 31.8194 28.5775L31.5342 29.1936C31.379 29.1675 31.2454 29.2889 31.2454 29.4756C31.3031 29.7146 31.0721 30.7583 31.4818 30.7695V31.0589C30.4927 31.2418 30.6407 32.8532 31.6569 32.8289C32.6678 32.855 32.8248 31.2568 31.8447 31.0626V30.7844C31.9999 30.8105 32.1335 30.6892 32.1335 30.5025C32.0793 30.271 32.2905 29.2646 31.9295 29.2123L32.1461 28.7437C32.518 28.9509 32.7346 27.8643 32.8754 27.6794C32.9404 27.5263 32.8898 27.3545 32.7617 27.2985L32.9259 26.9419C32.8808 26.8803 32.7851 26.7328 32.6931 26.5759L32.4349 27.1323ZM12.6152 25.3287L12.7018 25.676L14.247 25.4781L14.173 25.1625C14.0935 25.1457 13.1296 25.3287 13.1296 25.3287C13.1296 25.3287 14.0448 24.2253 14.0231 24.0927L12.4636 24.2757L12.496 24.5539C12.5719 24.5427 13.413 24.4213 13.413 24.4213C13.413 24.4213 12.6513 25.3119 12.6152 25.3287ZM13.2524 26.5517C13.5809 25.9374 14.6712 26.3034 14.2199 27.0035C13.8805 27.5991 12.8101 27.263 13.2524 26.5517ZM13.1657 27.3788C13.913 28.1182 15.0881 26.9326 14.3138 26.1727C13.5665 25.4258 12.3733 26.617 13.1657 27.3788ZM14.2036 29.1227L14.4654 29.4961C14.7416 29.1432 15.312 28.7175 15.7217 28.5551L15.4618 28.1817C15.3607 28.3534 15.1387 28.5215 14.9654 28.6447L14.5647 28.0734C14.7325 27.9427 14.9564 27.7765 15.1459 27.7298L14.8842 27.3564C14.608 27.7093 14.0358 28.1369 13.626 28.2993L13.8878 28.6708C13.987 28.5009 14.2091 28.3348 14.3823 28.2097L14.7813 28.7829C14.6134 28.9136 14.3914 29.0779 14.2036 29.1227ZM14.0556 23.5475L14.0773 23.2058C13.635 23.2917 12.9238 23.2917 12.4852 23.2021L12.4636 23.5438C12.904 23.4579 13.6152 23.4579 14.0556 23.5475ZM25.2724 30.4539C26.2182 30.0245 26.007 29.0536 24.9402 29.498C24.4926 29.3673 25.0576 28.8949 25.3554 28.9995L25.3608 28.992L25.137 28.7175C24.8013 28.8688 24.267 29.3374 24.5504 29.7332C24.7489 29.9946 25.1478 29.7164 25.4078 29.7202C25.841 29.8004 25.3753 30.2653 25.1081 30.2392L25.1027 30.2448M27.8645 27.0577L28.1316 26.1148C27.9962 26.126 26.7688 25.7563 26.6605 25.6723L26.406 26.5666L26.6605 26.7925L26.6659 26.7888C26.646 26.5834 26.6731 26.3519 26.7471 26.0942L27.2128 26.2343C27.1659 26.3743 27.0829 26.6936 27.0197 26.7776L27.2526 26.8131L27.4006 26.2921L27.8464 26.4247C27.7941 26.5984 27.7201 26.7347 27.6262 26.8317L27.8645 27.0577ZM27.2435 28.3105L27.3879 28.0192L26.1767 27.1809L26.045 27.4423C26.0901 27.5039 26.8789 27.9856 26.8789 27.9856C26.8789 27.9856 25.5774 28.163 25.5161 28.2657L26.7273 29.1245L26.8681 28.9154C26.8085 28.8744 26.1424 28.4263 26.1424 28.4263C26.1424 28.4263 27.2092 28.2993 27.2435 28.3105ZM23.8987 31.3819L24.7417 30.8778C24.6352 30.7937 23.9781 29.6828 23.9547 29.5484L23.155 30.0264L23.1893 30.3662L23.1965 30.368C23.3229 30.2037 23.4998 30.0525 23.729 29.9162L23.9781 30.3363C23.85 30.4073 23.5702 30.5828 23.4655 30.5996L23.6135 30.7863L24.081 30.5062L24.3193 30.9095C24.1605 30.9991 24.0142 31.0477 23.8771 31.0551L23.8987 31.3819ZM14.4979 20.366C14.247 20.1606 13.9221 20.5284 13.6693 20.5881C13.2307 20.6143 13.5773 20.0485 13.8426 20.0093L13.8444 20.0019L13.6332 19.8413C13.2361 20.0504 12.9347 20.941 13.5755 20.9597C13.7127 20.9653 14.0592 20.717 14.173 20.6908C14.4762 20.6311 14.3805 21.0493 14.1982 21.1501C14.2885 21.1445 14.3823 21.1333 14.4672 21.1557C14.6351 20.913 14.7434 20.5583 14.4979 20.366ZM14.8102 19.888C14.108 19.8413 13.96 18.5847 14.8102 18.7733V18.469C13.7091 18.4018 13.7253 20.2091 14.8102 20.1718V19.888ZM16.5557 17.6643C16.5593 17.6624 17.0376 17.6643 17.0412 17.6624C16.8589 17.3618 16.7109 17.1153 16.7109 17.1153C16.8788 17.0145 17.2362 16.8651 17.3968 16.8763L17.0142 16.5757L15.8408 17.3002L15.9762 17.7669L15.9816 17.7688C16.0773 17.5765 16.2199 17.4215 16.377 17.33C16.4113 17.3973 16.4762 17.5167 16.5557 17.6643ZM19.0864 17.2087C19.6748 16.9734 19.164 16.0343 18.6441 16.2546C18.0629 16.4842 18.5647 17.4327 19.0864 17.2087ZM19.9817 17.4514L19.9835 17.4589C19.7506 17.6549 19.4528 17.5746 19.2001 17.4365C18.4708 17.8584 17.682 16.867 18.2687 16.2284C18.8842 15.4685 20.1081 16.3311 19.5178 17.1695C19.7091 17.3226 19.8644 17.4159 19.9817 17.4514ZM20.2019 16.7792C20.1965 16.5197 20.2326 16.0604 20.1243 15.8364H20.646C20.5611 16.0791 20.4113 17.19 20.8554 17.134C21.0304 17.1377 21.2055 17.0108 21.2019 16.8222C21.1947 16.5571 21.2362 16.066 21.1243 15.8364H21.646C21.525 16.2546 21.525 16.9884 21.646 17.4066H21.2037C21.2146 17.3748 21.2182 17.3226 21.2182 17.2516C20.7669 17.5821 20.1586 17.4178 20.2019 16.7792ZM22.4095 17.556C22.5016 17.1676 22.6334 16.5085 22.8409 16.1818L22.4366 16.0417C22.4402 16.4581 22.2254 17.106 22.09 17.5018C22.2453 17.5224 22.2453 17.5224 22.4095 17.556ZM21.4691 20.8514H21.4709C21.4691 20.8533 21.4709 20.8925 21.4709 20.8943C21.4763 20.8141 21.6009 20.8719 21.5395 20.928L21.5593 20.9466C21.6839 20.9616 21.7019 20.7674 21.5756 20.7599V20.7562L21.7272 20.6871V20.6404L21.5756 20.5713V20.5676C21.7019 20.5601 21.6839 20.366 21.5593 20.3809L21.5395 20.4014C21.6009 20.4537 21.4763 20.5135 21.4709 20.4332C21.4709 20.4388 21.4691 20.4761 21.4709 20.4817H21.4691V18.792H21.599V18.665H23.007C23.0846 18.6781 23.0178 18.7901 22.9691 18.7322L22.9492 18.7509C22.933 18.8779 23.1442 18.8872 23.1406 18.7584L23.2164 18.9152H23.2651L23.3355 18.7602C23.3355 18.8872 23.5431 18.8779 23.5305 18.7509L23.5088 18.7322C23.4601 18.7901 23.3933 18.68 23.4709 18.665H24.8807V18.792H25.0106C24.9962 18.7621 25.0612 20.8645 24.9421 20.4014L24.9222 20.3809C24.7976 20.366 24.7796 20.5601 24.906 20.5676V20.5713L24.7543 20.6404V20.6871L24.906 20.7562V20.7599C24.7796 20.7674 24.7976 20.9616 24.9222 20.9466L24.9421 20.928C25.0612 20.45 24.9962 22.599 25.0106 22.5393H24.8807V22.6644H23.4745C23.3933 22.6532 23.4565 22.5393 23.5106 22.5971L23.5305 22.5785C23.5449 22.4534 23.3409 22.4403 23.3373 22.5654H23.3337L23.2633 22.4142H23.2146L23.1442 22.5654H23.1406C23.1352 22.4403 22.9366 22.4534 22.9492 22.5785L22.9691 22.5971C23.0215 22.5393 23.0864 22.6532 23.0052 22.6644H21.599V22.5393H21.4691V20.8514ZM25.1406 22.7913V18.5381H21.3409V22.7913H25.1406Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M25.3031 18.3756V22.9556H21.1767V18.3756H25.3031ZM25.7002 22.9538C25.702 22.866 25.6081 22.8007 25.5251 22.8305V22.8492C25.3753 23.5512 25.4493 20.6647 25.4348 20.7711L25.572 20.829V20.4929L25.4348 20.5527L25.4366 18.4242C25.4547 18.3177 25.6154 18.4092 25.5269 18.4783V18.497C25.7164 18.5605 25.7724 18.2468 25.5702 18.2431L25.6966 18.0171L25.6659 17.9854C25.6641 17.9873 25.4403 18.1161 25.4366 18.1142C25.4348 17.9182 25.1153 17.9667 25.1767 18.1553H25.1966C25.2634 18.0713 25.3608 18.2225 25.2525 18.2449H23.3536L23.4132 18.1124H23.0684L23.128 18.2449H21.2326C21.1171 18.2281 21.2146 18.0694 21.2832 18.1553H21.303C21.3662 17.9667 21.0449 17.9182 21.0431 18.1142C21.0413 18.1161 20.8156 17.9854 20.8138 17.9854L20.7832 18.0171L20.9095 18.2431C20.7073 18.2468 20.7633 18.5605 20.9528 18.497V18.4783C21.1008 17.7781 21.0305 20.6498 21.0431 20.5508L20.9077 20.4929V20.829L21.0431 20.773C21.0305 20.7226 21.1008 23.5344 20.9528 22.8492V22.8305C20.7633 22.7689 20.7073 23.0826 20.9095 23.0845L20.7832 23.3123L20.8138 23.3421C20.8156 23.3403 21.0413 23.2114 21.0431 23.2152C21.0449 23.4093 21.3662 23.3608 21.303 23.1722H21.2832C21.2543 23.2189 21.1767 23.1946 21.1785 23.1386C21.1785 23.1106 21.2001 23.0882 21.229 23.0826H23.128L23.0684 23.217H23.4132L23.3536 23.0826H25.2489C25.2778 23.0882 25.2995 23.1106 25.2995 23.1386C25.3013 23.1946 25.2236 23.2189 25.1948 23.1722H25.1749C25.1135 23.3608 25.433 23.4075 25.4348 23.2152C25.4385 23.2114 25.6623 23.3421 25.6641 23.3421L25.6948 23.3123L25.5684 23.0845C25.6406 23.0845 25.7002 23.0266 25.7002 22.9538ZM7.75591 12.8415L7.84797 12.7631C7.88227 12.371 8.06097 12.0219 8.35159 11.8053C8.33173 11.7773 8.31187 11.753 8.29202 11.7287C7.96349 11.9752 7.77035 12.3859 7.75591 12.8415ZM8.64762 12.2889L8.73426 12.259C8.6765 12.0909 8.55014 11.7829 8.36603 11.5924C8.32451 11.5476 8.25592 11.613 8.29924 11.6559C8.4274 11.7885 8.55014 12.0125 8.64762 12.2889ZM7.85158 11.9789C8.02848 11.9845 8.03209 11.6988 7.85519 11.6988C7.6801 11.6932 7.67468 11.9808 7.85158 11.9789ZM10.4419 11.374C10.3209 11.5084 10.1206 11.3105 10.2451 11.1798C10.3642 11.0472 10.5646 11.2433 10.4419 11.374ZM10.7144 11.6092C10.5935 11.7437 10.3931 11.5457 10.5177 11.415C10.6368 11.2825 10.839 11.4804 10.7144 11.6092ZM9.45088 11.1499C9.32994 11.2844 9.12957 11.0846 9.25412 10.9557C9.37326 10.8232 9.57362 11.0192 9.45088 11.1499ZM10.1314 11.2227C10.0105 11.3572 9.81009 11.1593 9.93464 11.0286C10.0538 10.896 10.2541 11.0939 10.1314 11.2227ZM10.4545 11.6764L10.3354 11.6895C10.0411 11.4412 9.67471 11.3292 9.32272 11.3926C9.3173 11.3572 9.31369 11.3254 9.31008 11.2937C9.71081 11.2246 10.1296 11.3702 10.4545 11.6764ZM9.42741 11.949L9.34438 11.992C9.27037 11.8314 9.14401 11.5233 9.14221 11.2526C9.1404 11.191 9.23246 11.1854 9.23246 11.247C9.23427 11.4356 9.30286 11.6839 9.42741 11.949ZM9.79204 11.1443C9.6711 11.2788 9.47073 11.0808 9.59528 10.9501C9.71442 10.8176 9.91659 11.0155 9.79204 11.1443ZM24.4222 26.2548C24.8175 26.2473 25.7309 25.7992 25.0666 25.4277C24.6948 25.3642 24.3247 25.5509 23.9673 25.6368C22.5269 26.2305 23.3716 25.5061 22.4763 25.5845C22.7778 26.3743 23.5395 25.9673 24.1117 25.7824C24.1298 25.8702 24.0233 25.8907 24.0377 25.9766C24.2291 25.9355 24.4132 25.8963 24.5937 25.859C24.6731 25.4706 25.3572 25.4669 25.0431 25.8552C24.2543 26.21 23.3247 26.1447 22.4998 26.3874C21.9474 27.8811 20.9871 26.8654 20.998 27.2929C20.7814 27.3135 20.785 27.5282 21.007 27.5095C21.0106 27.9464 22.0738 27.4423 22.2705 27.3079C22.3193 27.2033 22.3626 27.1062 22.4077 27.0073C22.7308 27.1697 22.9583 26.6898 23.2381 26.604C23.5178 26.5461 23.8825 26.2623 24.1189 26.5255C24.3843 26.828 24.7814 26.365 25.0143 26.6712C24.9258 26.9064 25.0413 26.8037 25.081 26.9512C25.0774 27.0838 25.2904 27.0819 25.294 26.9475C25.294 26.8896 25.3013 26.8542 25.3572 26.8299C25.4746 26.6432 25.2236 26.4378 25.1352 26.2828C24.9421 26.0905 24.6189 26.4583 24.4222 26.2548Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M20.8608 25.5957C20.9258 25.6181 20.9005 25.6965 20.9312 25.7376C21.2705 25.76 21.6099 25.6685 21.9528 25.6237C22.2092 25.6237 22.1983 25.3903 22.3861 25.3586C22.8391 25.3829 23.1207 24.9702 23.5467 24.903C23.8879 24.8022 24.3482 24.6734 24.6496 24.9198C24.7218 25.0038 24.8283 25.0207 24.9366 24.9982C25.081 24.9721 25.2525 24.9404 25.3283 25.114C25.3049 25.1401 25.2796 25.1663 25.2471 25.2018C25.2616 25.2354 25.2778 25.2727 25.2959 25.3101C25.3663 25.3063 25.3771 25.3642 25.4042 25.4127C25.4421 25.4762 25.5323 25.4781 25.5468 25.4109C25.5648 25.3287 25.6478 25.3698 25.6731 25.297C25.6876 25.0823 25.6406 24.8153 25.433 24.7051C25.3301 24.6062 24.924 24.8097 24.9132 24.6024C25.2146 24.6734 25.7959 24.2663 25.3969 24.0031C24.7218 23.8406 23.9818 24.1767 23.2958 24.257C23.0269 24.3186 23.1623 23.8649 22.5666 23.9863C22.9493 24.8134 23.776 24.229 24.4168 24.2215C24.4222 24.2962 24.2958 24.2925 24.3265 24.384C24.5124 24.3242 24.8301 24.4269 24.9366 24.2346C24.9944 23.9993 25.4727 24.0554 25.332 24.3261C24.9745 24.5632 24.4402 24.4549 24.0179 24.5035C23.5034 24.5483 22.9402 24.5613 22.4583 24.7462C22.3626 25.0561 22.2308 25.3754 21.8861 25.4482C21.6442 25.2055 21.294 25.493 21.0359 25.2466C20.9492 25.2652 20.9348 25.3175 20.9005 25.3829C20.7741 25.4333 20.7308 25.508 20.8608 25.5957ZM24.6587 27.769C23.9836 27.6794 24.0865 28.1593 23.7543 28.0454C23.8139 27.9707 23.98 27.9259 23.9258 27.812C23.4312 28.0342 22.9113 28.1947 22.4186 28.4244C22.1695 28.6989 22.2507 29.2478 21.6857 29.2982C21.6658 29.5839 21.2777 29.7762 21.0395 29.6492C20.9438 29.7426 20.9853 29.7668 20.9998 29.8527C20.9185 29.9293 20.8066 30.1048 20.9817 30.1029C21.0377 30.0917 21.081 30.0058 21.137 30.0338C21.1333 30.0712 21.1297 30.1066 21.1243 30.1496C21.1712 30.1477 21.2344 30.1645 21.2507 30.144C21.3283 30.0432 21.4402 30.1253 21.5269 30.0469C21.8175 29.8453 22.2308 29.6585 22.2092 29.2403C22.7218 29.0069 23.0178 28.1499 23.6857 28.4505C24.0161 28.6354 24.1063 28.0827 24.4023 28.0715C24.4854 28.2731 24.5251 28.2563 24.6334 28.1891C24.8175 28.3366 24.7868 28.1032 24.859 27.9968C24.868 27.8904 24.7634 27.7672 24.6587 27.769Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M21.6081 24.4101C21.5016 24.7275 21.6117 25.1476 21.8969 25.3231C22.2218 25.1738 22.4312 24.7313 22.3175 24.3616C22.3951 24.2943 22.4908 24.2607 22.4619 24.1468C22.4113 24.0199 22.2182 24.1151 22.1676 23.9657C22.0449 23.7921 21.8824 23.934 21.7832 24.0498C21.7092 24.0591 21.6352 24.0199 21.5666 24.0572C21.4944 24.1917 21.6911 24.2719 21.6081 24.4101ZM21.525 28.852C21.8409 29.638 22.3193 28.6391 22.2001 28.2115C22.4186 28.0248 22.359 27.9147 22.0936 27.896C22.0016 27.6906 21.7994 27.6701 21.6604 27.8437C21.6117 27.9072 21.5395 27.8848 21.4745 27.8904C21.3391 27.9557 21.4131 28.1107 21.5323 28.1443C21.4673 28.3814 21.4348 28.6186 21.525 28.852ZM22.3969 25.9374C22.3355 25.9001 22.2579 25.8982 22.1893 25.9038C22.0756 25.5995 21.8716 25.7152 21.7074 25.8963C21.4619 25.7955 21.4998 26.0233 21.6279 26.1484C21.5052 26.4583 21.5918 26.9195 21.9095 27.0521C22.2471 26.9064 22.3391 26.4845 22.3193 26.1446C22.424 26.126 22.5088 26.0046 22.3969 25.9374ZM24.8121 26.9643C24.2092 26.7552 23.2597 28.1144 22.859 27.7149C22.7615 27.4946 22.4619 27.5188 22.2723 27.5786C22.4998 27.7466 22.6225 28.1182 22.9673 27.9987C23.3554 27.9203 23.6604 27.5954 23.9962 27.446C24.0052 27.5637 23.8897 27.6141 23.8428 27.7242C24.0738 27.6495 24.2796 27.5823 24.4493 27.4311C24.4204 26.7739 25.3301 27.2332 24.4583 27.6383C24.6117 27.6421 24.7218 27.7149 24.8247 27.5823C25.0251 27.3975 25.0359 27.1305 24.8121 26.9643ZM23.4402 28.486C23.2633 28.5308 23.0864 28.5476 22.9763 28.7343C23.0215 28.7959 23.063 28.8538 23.1081 28.9192C23.0233 29.1451 22.8066 29.1077 22.6009 29.1171C22.6207 29.188 22.6316 29.2272 22.6442 29.2758C22.5557 29.3225 22.5232 29.4028 22.5413 29.5148C22.5648 29.5222 22.5918 29.5316 22.6189 29.5409C22.6749 29.4681 22.7778 29.3934 22.803 29.5316C23.1731 29.4065 23.5052 29.1731 23.6821 28.8146C23.5756 28.7306 23.4872 28.6298 23.4402 28.486Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M22.9511 27.1342C22.8734 27.1323 22.8554 27.2369 22.9095 27.2854C22.9637 27.3471 23.016 27.2798 23.0756 27.2985C23.0774 27.334 23.0792 27.362 23.081 27.39C23.4041 27.4087 23.8951 27.1099 24.0666 26.8411C23.998 26.729 23.933 26.6264 23.8662 26.5181C23.6893 26.5759 23.489 26.5722 23.3843 26.7347C23.4474 26.8056 23.5034 26.8653 23.563 26.9326C23.4456 27.0016 23.3085 27.1155 23.1785 27.0054C23.1261 26.9568 22.9799 26.9792 23.016 27.0745C23.0196 27.0894 23.0124 27.1081 23.0106 27.1267C22.9872 27.1286 22.9691 27.1305 22.9511 27.1342ZM21.5738 29.1731C21.4546 28.9322 21.2669 28.71 21.1785 28.4561C21.285 28.3012 21.2362 28.1014 21.0377 28.2283C20.9871 28.1238 20.9131 28.1051 20.8193 28.1312C20.7922 28.1985 20.7795 28.2619 20.8481 28.3142C20.8536 28.318 20.8481 28.3348 20.8463 28.3441C20.8247 28.3534 20.803 28.3609 20.7832 28.3665C20.7326 28.5009 20.8608 28.5775 20.9059 28.682C21.0449 28.9098 21.2525 29.4625 21.5738 29.1731ZM21.5738 25.1831C21.5575 24.847 21.1821 24.6323 21.2958 24.2962C21.3247 24.2327 21.3157 24.1599 21.2543 24.1095C21.1442 24.1394 21.1442 24.1394 21.0611 24.0852C20.9221 24.0124 20.9023 24.173 20.9131 24.2757C20.886 24.2887 20.8608 24.3018 20.8229 24.3205C20.9203 24.608 21.211 25.3287 21.5738 25.1831ZM20.8517 26.3202C20.9889 26.5386 21.0268 26.8822 21.2615 27.0091C21.368 27.0091 21.5341 27.1099 21.5972 26.9792C21.5287 26.7197 21.2182 26.5703 21.2633 26.2753C21.2777 26.2063 21.2543 26.139 21.1983 26.0774C21.0792 26.1129 20.8283 25.8328 20.9185 26.167C20.8445 26.1932 20.8012 26.2473 20.8517 26.3202ZM15.4979 19.6191C15.5484 19.621 15.6008 19.5594 15.6549 19.6154C15.6495 19.6434 15.6441 19.6714 15.6405 19.7013C15.969 19.8488 16.33 19.6826 16.6567 19.5911C16.7849 19.55 16.8589 19.4156 17.0015 19.4175C17.3391 19.4436 17.5304 19.1505 17.821 19.0664C18.1784 18.9955 18.5412 18.9376 18.9077 18.9432C19.3265 19.537 19.4023 19.0328 19.7795 19.2345C19.7687 19.2924 19.7579 19.3484 19.7452 19.41C19.7831 19.4231 19.8156 19.4343 19.8445 19.4436C19.8084 19.5911 20.0196 19.677 20.0467 19.4903C20.0521 19.4679 20.0413 19.438 20.072 19.4343C20.2958 19.3092 19.9528 18.6968 19.7145 18.8573C19.5936 18.9152 19.4348 18.975 19.3391 18.8237C19.5485 18.736 19.8066 18.7584 19.9492 18.5567C20.0557 18.4223 20.0449 18.1553 19.8427 18.0825C19.3174 17.9331 18.7597 18.2076 18.229 18.2561C17.2308 18.5362 17.942 18.0339 17.1513 18.0377C17.4347 18.8779 18.2849 18.3383 18.877 18.2767C18.8337 18.3756 18.738 18.413 18.6983 18.5007C18.9059 18.4596 19.1821 18.5418 19.3373 18.3737C19.4185 18.1441 19.9474 18.1161 19.821 18.4298C19.3228 18.9339 17.7615 18.4615 17.0665 18.7845C16.9636 19.1131 16.7795 19.3316 16.4762 19.4193C16.2271 19.2606 16.1152 19.4417 15.8661 19.3708C15.7975 19.2924 15.7271 19.2027 15.6206 19.2905V19.4081C15.5033 19.3745 15.3715 19.5426 15.4979 19.6191Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M16.3625 18.3383C16.1784 18.6893 16.2326 19.003 16.451 19.2961C16.8607 19.311 17.0268 18.7322 16.9618 18.3812C17.0033 18.3513 17.043 18.3233 17.0864 18.2935C17.0737 18.2468 17.0647 18.2076 17.0539 18.1665C16.978 18.1628 16.9113 18.159 16.8463 18.1572C16.6983 17.9593 16.6098 17.9555 16.4329 18.1329C16.312 18.0862 16.312 18.0862 16.2307 18.1964C16.2596 18.2599 16.2993 18.3065 16.3625 18.3383ZM18.3607 19.0889C18.3427 19.1859 18.4293 19.2289 18.4456 19.3054C18.3355 19.3783 18.2163 19.382 18.099 19.3988C18.0376 19.3353 18.0142 19.2196 17.9059 19.2532C17.8445 19.2681 17.8788 19.3353 17.8337 19.3615C17.7145 19.3521 17.7145 19.3521 17.6965 19.4753C17.7326 19.4977 17.7705 19.522 17.8066 19.5444C17.7181 19.9813 18.8716 19.5258 19.0431 19.3969C18.9871 19.298 18.9149 19.2308 18.8932 19.1169C18.8463 18.9264 18.5033 19.0814 18.3607 19.0889ZM16.2037 19.143C16.191 18.9899 16.1531 18.8107 16.0358 18.7042C15.9058 18.5642 15.8625 18.3719 15.9961 18.2225C15.9293 18.1572 15.8408 18.2094 15.7759 18.118C15.691 18.019 15.6423 18.1329 15.6206 18.2375C15.386 18.2711 15.5214 18.3513 15.5755 18.482C15.6531 18.7061 15.9311 19.2438 16.2037 19.143ZM19.6875 20.7767C19.5647 20.8365 19.4041 20.8943 19.3084 20.745C19.5196 20.6554 19.7795 20.6778 19.9221 20.4742C20.0304 20.3398 20.0196 20.0691 19.8156 19.9981C19.2849 19.845 18.7254 20.1232 18.1875 20.1699C17.182 20.4537 17.9004 19.9477 17.1026 19.9515C17.3878 20.7973 18.2452 20.2539 18.8409 20.1923C18.7994 20.2913 18.7019 20.3286 18.6622 20.4182C18.8716 20.3772 19.1496 20.4593 19.3066 20.2894C19.3878 20.0579 19.9203 20.0299 19.7958 20.3454C19.2922 20.8533 17.7181 20.3772 17.0178 20.7039C16.9131 21.0344 16.7271 21.2547 16.4203 21.3443C16.2091 21.208 16.0954 21.3182 15.9131 21.3126C15.9203 21.3742 15.9383 21.4339 15.9528 21.4937C15.9672 21.5553 15.9744 21.6169 15.978 21.6804C16.1892 21.6561 16.4022 21.574 16.6026 21.5161C16.7344 21.475 16.8084 21.3387 16.951 21.3425C17.2921 21.3667 17.4853 21.0736 17.7777 20.9877C18.1369 20.9167 18.5033 20.857 18.8734 20.8645C19.2958 21.4619 19.3716 20.9541 19.7506 21.1576C19.7416 21.2155 19.7308 21.2715 19.7182 21.3331C19.7561 21.3462 19.7868 21.3574 19.8174 21.3686C19.7795 21.5161 19.9925 21.6038 20.0214 21.4153C20.0268 21.3929 20.016 21.363 20.0467 21.3593C20.2723 21.2323 19.9257 20.6161 19.6875 20.7767Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M16.3066 20.2539C16.1206 20.6068 16.1748 20.9242 16.3968 21.2192C16.8102 21.2342 16.9781 20.6516 16.9113 20.2987C16.9546 20.267 16.9943 20.239 17.0358 20.2072C17.025 20.1606 17.0142 20.1232 17.0033 20.0803C16.9275 20.0766 16.8607 20.0747 16.7957 20.071C16.6459 19.873 16.5557 19.8674 16.3788 20.0467C16.256 20 16.256 20 16.1748 20.1102C16.2037 20.1755 16.2434 20.2222 16.3066 20.2539ZM18.3228 21.0101C18.303 21.1091 18.3914 21.152 18.4059 21.2286C18.2958 21.3032 18.1766 21.307 18.0575 21.3238C17.9961 21.2584 17.9708 21.1427 17.8625 21.1763C17.8012 21.1912 17.8355 21.2584 17.7903 21.2864C17.6694 21.2752 17.6694 21.2752 17.6513 21.4003C17.6893 21.4227 17.7272 21.447 17.7633 21.4694C17.673 21.9101 18.8373 21.4526 19.0088 21.32C18.9528 21.223 18.8806 21.1539 18.8589 21.0381C18.8102 20.8458 18.4654 21.0045 18.3228 21.0101ZM16.1459 21.0643C16.1333 20.9111 16.0972 20.73 15.978 20.6217C15.8463 20.4817 15.8029 20.2875 15.9383 20.1382C15.8715 20.071 15.7813 20.1251 15.7163 20.0317C15.6315 19.9309 15.5809 20.0467 15.5611 20.1512C15.3228 20.1867 15.46 20.267 15.5123 20.3977C15.5918 20.6236 15.8715 21.1669 16.1459 21.0643ZM19.729 22.5766C19.6062 22.6345 19.4456 22.6942 19.3499 22.543C19.5593 22.4552 19.821 22.4776 19.9637 22.2741C20.0702 22.1378 20.0611 21.869 19.8572 21.798C19.3265 21.6449 18.7669 21.9231 18.2308 21.9698C17.2253 22.2517 17.9438 21.7476 17.1459 21.7513C17.4311 22.5971 18.2885 22.0538 18.8842 21.9922C18.8409 22.0912 18.7434 22.1285 18.7037 22.2181C18.9149 22.177 19.1911 22.2573 19.3481 22.0893C19.4293 21.8578 19.9618 21.8316 19.8355 22.1453C19.3337 22.6532 17.7615 22.177 17.0629 22.5038C16.9582 22.8343 16.7723 23.0527 16.4672 23.1423C16.2163 22.9836 16.1044 23.1647 15.8535 23.0938C15.83 23.0658 15.8048 23.0378 15.7795 23.0154C15.7723 23.0116 15.765 23.0079 15.7596 23.0004C15.7506 22.9948 15.7416 22.9892 15.7307 22.9855C15.7325 22.9892 15.7344 22.993 15.7344 22.9967C15.738 23.1479 15.7019 23.2954 15.6459 23.4336C15.9708 23.568 16.3264 23.4056 16.6477 23.3141C16.7777 23.273 16.8535 23.1367 16.9961 23.1405C17.3355 23.1666 17.5286 22.8716 17.821 22.7876C18.182 22.7148 18.5467 22.6569 18.9149 22.6644C19.3373 23.26 19.4131 22.754 19.7922 22.9556C19.7813 23.0135 19.7705 23.0695 19.7597 23.1311C19.7976 23.1461 19.8283 23.1554 19.859 23.1666C19.821 23.3141 20.034 23.4019 20.0629 23.2133C20.0665 23.1909 20.0575 23.161 20.0882 23.1573C20.3138 23.0303 19.9673 22.4142 19.729 22.5766Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M16.3535 22.0538C16.1676 22.4067 16.2217 22.7222 16.4419 23.0172C16.8553 23.0322 17.0232 22.4515 16.9546 22.0986C16.9979 22.0669 17.0394 22.0389 17.0809 22.0071C17.0683 21.9605 17.0593 21.9231 17.0484 21.8802C16.9726 21.8764 16.9058 21.8746 16.8409 21.8708C16.691 21.6729 16.6008 21.6692 16.4239 21.8484C16.303 21.7999 16.3029 21.7999 16.2199 21.9119C16.2506 21.9754 16.2885 22.0221 16.3535 22.0538ZM18.3643 22.81C18.3463 22.909 18.4329 22.95 18.4492 23.0266C18.3391 23.1013 18.2199 23.105 18.1008 23.1218C18.0394 23.0565 18.0142 22.9426 17.9059 22.9762C17.8445 22.9911 17.8788 23.0583 17.8337 23.0845C17.7145 23.0733 17.7145 23.0733 17.6965 23.1984C17.7326 23.2208 17.7705 23.245 17.8066 23.2674C17.7163 23.7081 18.8788 23.2506 19.0521 23.1181C18.9961 23.021 18.9221 22.9519 18.9005 22.838C18.8517 22.6438 18.5069 22.8025 18.3643 22.81ZM16.025 22.4216C15.9997 22.3955 15.978 22.3675 15.96 22.3376C15.9528 22.416 15.9925 22.5075 15.978 22.5859C15.969 22.6457 15.951 22.7372 15.9347 22.7951C16.0304 22.8922 16.0863 22.9034 16.191 22.8641C16.1802 22.7092 16.1423 22.5299 16.025 22.4216ZM22.0557 19.3222C22.1478 19.3801 22.2146 19.6546 22.2687 19.6938C22.3734 19.8338 22.5882 20.2091 22.7994 20.1326V20.1251C22.8626 20.1008 22.9222 19.9104 22.9258 19.8842C22.924 19.8768 22.8879 19.8432 22.8482 19.8114C22.6496 19.6322 22.5305 19.4567 22.5269 19.2924C22.5178 19.2401 22.6388 19.1673 22.6297 19.1169C22.6261 18.9302 22.4763 19.1411 22.4167 19.1094C22.3843 19.0552 22.2723 18.9021 22.2037 18.9768C22.1604 18.9992 22.2146 19.1075 22.1803 19.1337C22.164 19.1561 22.155 19.1598 22.1063 19.1579C21.9474 19.1561 21.9258 19.2588 22.0557 19.3222Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M22.9059 20.5825C22.9601 20.5284 23.1189 20.366 23.137 20.3305C23.1532 20.2931 23.1586 20.2931 23.2706 20.2819C23.581 20.2371 23.7381 20.1064 23.8247 19.7629C23.868 19.6583 23.8139 19.4343 23.7489 19.3876C23.7254 19.3689 23.7146 19.3353 23.729 19.3241C23.7868 19.3148 23.9077 19.2662 23.9276 19.1971C23.8951 19.1299 23.8157 19.1803 23.7056 19.143C23.6262 19.1057 23.4132 19.0366 23.3265 19.087C23.2651 19.1635 22.9023 19.171 22.9673 19.283C22.9817 19.3241 23.0088 19.4193 23.0088 19.4193L23.1731 19.438L23.1749 19.5612C23.1749 19.5612 23.0576 19.5892 23.0178 19.5967C22.9204 19.7461 23.2525 19.7573 23.3391 19.6434C23.3987 19.5706 23.4908 19.5594 23.4872 19.6397C23.4438 19.7367 23.285 19.7872 23.1911 19.8338C23.0521 19.8581 23.016 20.1419 22.9077 20.2353C22.6045 20.2931 22.4962 20.2857 22.1965 20.0336C22.0864 19.9029 22.0016 20.0019 22.0828 20.1046C22.0287 20.1214 21.7507 19.9589 21.877 20.2371L21.8987 20.2614C21.7615 20.4668 21.9655 20.3977 22.0792 20.4612C22.3229 20.562 22.5918 20.6367 22.9059 20.5825Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M23.8771 20.3846L24.0052 20.661C24.0052 20.661 24.2814 20.7879 24.3193 20.8253C24.4745 20.9429 24.4475 21.2678 24.3085 21.2304C24.0792 21.1333 23.942 20.7991 23.7832 20.5919C23.7417 20.5583 23.6316 20.2203 23.5594 20.3043C22.6153 20.5247 23.7308 20.7749 23.5594 21.1371C23.5251 21.1893 23.4204 21.4433 23.4637 21.4806C23.5431 21.5814 23.7218 21.6561 23.8139 21.7831C23.9691 21.9381 23.8301 22.1192 23.6406 21.9735C23.5323 21.8895 23.4041 22.0109 23.5142 22.1229C23.5215 22.1453 23.4475 22.177 23.4348 22.1864C23.3229 22.3451 23.5088 22.3376 23.6063 22.2573C23.6605 22.2293 23.6063 22.3974 23.6984 22.3694C23.8698 22.3302 24.137 22.2405 24.1857 21.9623C24.2922 21.7047 24.0449 21.7476 23.9836 21.5236C23.9222 21.4321 23.9168 21.0941 24.0522 21.2192C24.1749 21.3817 24.3446 21.475 24.498 21.3294C24.6388 21.1912 24.5106 20.857 24.4366 20.7076C24.3013 20.4145 24.1424 20.1307 24.1532 19.7778C24.3446 19.5426 24.5684 19.9627 24.7038 19.3073C24.2561 19.339 23.8157 19.649 24.0359 20.1699C24.1731 20.463 24.1424 20.4406 23.8771 20.3846Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M23.1568 20.9392C22.9204 20.928 22.7399 20.9074 22.8067 21.1987C22.8193 21.2678 22.8446 21.4806 22.8843 21.5292C22.9005 21.5572 22.8987 21.587 22.877 21.6057C22.7814 21.6599 22.4204 21.5086 22.4637 21.3817C22.4637 21.2752 22.3608 21.251 22.3319 21.3275C22.3157 21.3593 22.2904 21.3593 22.2543 21.3163C22.1857 21.2174 22.0936 21.3518 22.1316 21.4265C22.146 21.4563 22.1279 21.4881 22.0936 21.4937C21.9944 21.5348 21.9998 21.6767 22.1388 21.6823C22.4402 21.826 22.702 21.9754 23.0521 21.925L23.0467 21.9269C23.4294 21.8951 23.2326 21.8204 23.2164 21.5441C23.1496 21.2491 23.6388 21.0549 23.1568 20.9392ZM23.516 25.1663C23.4908 25.1439 23.4294 25.17 23.4222 25.185C23.424 25.3194 23.2868 25.2802 23.2453 25.3717C23.2724 25.4277 23.3121 25.4725 23.3698 25.4669C23.4438 25.4594 23.4366 25.5528 23.5034 25.5584C23.8193 25.4109 24.1929 25.4464 24.4601 25.1924C24.359 25.1028 24.3356 24.9833 24.3139 24.8563C24.1316 24.8694 23.9547 24.8433 23.7976 24.9329C23.7832 25.0188 23.841 25.0636 23.8807 25.1383C23.7525 25.1943 23.637 25.2242 23.516 25.1663Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M20.7073 31.3781C21.0882 31.0271 21.3518 30.9058 21.8427 30.7844C21.7074 31.0981 21.5774 31.3987 21.442 31.7161C21.1965 31.6022 20.9546 31.492 20.7073 31.3781ZM20.6117 23.7828H25.989C26.4294 28.0342 24.0197 29.4569 20.6117 30.9394V23.7828ZM28.5558 21.5049C28.4313 21.2304 28.1443 19.6882 27.7273 20.0243C29.6298 23.6969 28.3609 28.5289 25.0594 30.8554C24.0901 31.4603 22.8879 32.4667 21.7417 31.7964C22.4817 28.8146 26.0269 30.073 26.7977 24.3896C26.702 24.3429 26.6659 24.313 26.5793 24.2962C26.4692 25.0897 26.276 25.8534 25.989 26.5872C26.2959 25.7414 26.1009 23.0938 26.1587 22.9482C26.1262 22.9033 26.0937 22.8865 25.989 22.754C26.0071 23.0733 25.9872 23.189 25.9908 23.6128H20.6117V17.808H25.8915V21.0829C25.8879 21.1016 25.9114 21.2566 25.9222 21.3144C25.998 21.1949 26.0034 21.1987 26.054 21.1595V17.64H14.9816L14.9708 20.6049H15.1351V17.808H20.4474V23.6128L15.3228 23.6129C15.3084 23.6278 15.3264 23.5214 15.3102 23.5363C15.3084 23.5214 15.2741 23.6278 15.2741 23.6129L15.1315 23.6128C15.1278 23.3421 15.1351 23.1759 15.1351 23.1666L14.9708 23.161C14.8517 23.596 15.2019 27.2369 15.7813 27.8773C14.6242 26.7178 14.2596 24.6584 14.4762 23.1087C14.4762 23.1087 14.3679 23.0228 14.2506 22.9108C13.8878 25.0953 14.6856 27.25 16.1658 28.8127C16.2957 28.9546 16.4365 28.8015 16.5936 28.7605C16.5611 28.725 16.4925 28.6708 16.4437 28.6018C16.5033 28.6634 16.5539 28.7194 16.5936 28.7605L16.5123 28.5252C15.3499 27.6085 15.1585 24.9833 15.1333 23.7828H20.4474C20.4474 23.7828 20.4438 31.0589 20.4402 31.0757C19.3102 31.0178 18.5449 29.75 17.4546 29.737C19.0214 30.6966 21.8879 33.0137 23.6984 31.998C23.7128 32.0167 23.711 32.013 23.7236 32.0316C23.5341 32.2762 22.8626 32.743 22.5648 32.6254C22.0702 32.3173 21.3102 32.8774 21.6604 33.445C21.7055 33.5122 21.7326 33.572 21.6803 33.6597C19.7218 33.4693 17.9618 32.2594 16.312 31.2232C16.2957 31.2418 16.2993 31.2381 16.2831 31.2568C16.9149 32.1399 19.1748 33.2378 19.1748 33.2378L19.173 34.5504C19.173 34.5504 19.3174 34.6493 19.4113 34.7147V33.2938C20.0052 33.5048 21.2055 33.895 21.2055 33.895L21.2092 34.7819L21.4384 34.6306L21.4258 33.966L21.7471 33.8745C21.9474 33.8166 22.0774 33.6168 22.0539 33.404C21.9583 33.3535 21.8915 33.2527 21.9204 33.1146C21.9673 32.855 22.2705 32.8494 22.3933 33.0044C22.6388 33.1183 22.8788 32.8139 23.1207 32.7411C23.4619 32.5283 23.8825 32.3378 24.0395 31.9327C24.0702 31.8318 24.1225 31.7702 24.2056 31.7198C24.8933 31.3165 25.5594 30.8703 26.119 30.2878C28.5179 28.191 29.3537 24.5893 28.5558 21.5049ZM8.70538 33.7158C8.58263 33.6373 8.4292 33.6131 8.2505 33.6429C8.28841 33.9249 8.38769 34.4477 8.46711 34.7203C8.97434 34.6456 9.12596 33.9902 8.70538 33.7158Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M15.0611 32.3472L15.2903 33.5459L15.025 33.5944L14.7885 32.4032C14.626 32.4331 14.534 32.4331 14.3119 32.5339L14.3047 32.265L15.4528 32.1119L15.5322 32.3378C15.4275 32.2986 15.0611 32.3472 15.0611 32.3472ZM14.2235 33.7512L13.4275 33.9398C13.4419 33.8166 13.1748 32.6627 13.1062 32.5582L13.9455 32.3584L13.8787 32.6496C13.7632 32.616 13.626 32.6179 13.4708 32.6515L13.5683 33.0697L14.0322 32.9596L14.108 33.1631C14.0159 33.1482 13.7361 33.2228 13.6098 33.2471L13.7109 33.684C13.9383 33.6299 14.1278 33.5496 14.2758 33.4432L14.2795 33.445L14.2235 33.7512ZM11.913 34.1788C11.3318 34.1937 11.2469 33.3349 11.1115 32.911L11.3931 32.8569C11.5285 33.2247 11.4906 34.0873 12.0881 33.9734C12.5213 33.7736 12.1711 33.0623 12.126 32.7206L12.404 32.6795C12.5087 33.249 12.7578 34.2367 11.913 34.1788ZM11.0953 34.3095L10.2975 34.4906C10.3137 34.3674 10.0574 33.2116 9.99059 33.1052L10.83 32.9129L10.7614 33.2042C10.6458 33.1706 10.5086 33.1706 10.3534 33.2023L10.4473 33.6205L10.9112 33.516L10.987 33.7195C10.8931 33.7046 10.6133 33.7755 10.487 33.7998L10.5845 34.2367C10.8119 34.1844 11.0014 34.106 11.1513 34.0014L11.1549 34.0033L11.0953 34.3095ZM9.6007 34.6437C9.62055 34.2348 9.48878 33.5944 9.31008 33.2284L9.69997 33.1426C9.68012 33.5515 9.81189 34.1937 9.99059 34.5578L9.6007 34.6437ZM9.20719 34.3954C9.04293 34.8024 8.54653 34.8958 8.16024 34.9667C8.17829 34.8398 7.94183 33.6616 7.86963 33.5552C8.53931 33.2583 9.49781 33.5459 9.20719 34.3954ZM15.6188 31.7833C12.5737 31.787 9.54113 33.1332 6.49416 33.1332C6.12953 33.1332 5.76491 33.1127 5.39847 33.0697C6.34253 33.8409 6.27574 35.3868 7.6476 35.3868C7.70717 35.3868 7.77035 35.3831 7.83533 35.3775C9.69997 35.1721 11.5538 34.6269 13.3896 34.3263C13.7054 34.2759 15.2253 33.8913 16.1152 33.8913C16.4365 33.8913 16.6748 33.9417 16.7452 34.0761C16.8427 34.2572 16.238 34.7837 16.2325 34.8043C16.2325 34.8099 16.2344 34.8136 16.2416 34.8136C16.3011 34.8136 16.6351 34.6138 16.886 34.4421C17.8788 33.7046 15.7975 31.7833 15.6188 31.7833ZM29.7255 33.1127C29.6623 33.3741 29.5612 33.8689 29.5288 34.1396C30.1262 34.2703 30.3122 33.234 29.7255 33.1127ZM32.0685 33.5328C31.6118 33.4152 31.462 34.3991 31.8429 34.5578C32.3086 34.6717 32.4494 33.6934 32.0685 33.5328ZM30.8735 33.3479L30.7345 33.8707C31.1226 33.9454 31.2905 33.4133 30.8735 33.3479ZM27.211 32.5992C26.7345 32.4648 26.5504 33.4842 26.9511 33.656C27.4367 33.7904 27.6136 32.7766 27.211 32.5992Z" />
<path fill="#ffffff" fill-rule="evenodd" d="M33.5541 33.895C33.5541 33.895 33.3772 34.9312 33.388 35.019L33.0866 34.963C33.0811 34.9705 33.2725 34.0537 33.3194 33.8558C33.2129 33.8315 33.0866 33.8427 32.9674 33.8894L32.9656 33.8857L33.0866 33.6261L33.9043 33.7774L33.962 34.0649C33.8916 33.9958 33.6714 33.9174 33.5541 33.895ZM32.8393 33.9529C32.8086 34.1919 32.7003 34.6792 32.7436 34.907L32.4403 34.8622C32.5739 34.5074 32.6642 33.9118 32.6425 33.5328L32.9458 33.5795C32.897 33.684 32.8609 33.8091 32.8393 33.9529ZM32.0324 34.7445C31.258 34.8939 31.258 33.5403 31.8808 33.3517C32.657 33.1836 32.6606 34.5578 32.0324 34.7445ZM31.3645 33.6766C31.3266 33.8297 31.2165 33.9342 31.0378 33.9921C31.1154 34.2572 31.1624 34.345 31.2941 34.6325L31.2923 34.64L31.0883 34.6064C31.045 34.5821 30.7887 34.2087 30.7111 34.007C30.666 34.1732 30.6208 34.3842 30.6389 34.5354L30.2923 34.4794C30.3555 34.3749 30.628 33.2733 30.6172 33.1575C30.9187 33.1967 31.4584 33.2527 31.3645 33.6766ZM29.8645 34.2964C29.6822 34.3636 29.4223 34.289 29.2327 34.2516L29.4872 32.9036C30.332 32.8457 30.684 33.9772 29.8645 34.2964ZM28.6641 34.1825C28.5703 34.162 28.0594 33.0884 28.0594 33.0884C28.0594 33.0884 27.9367 33.923 27.9042 33.9809L27.6731 33.9473L27.9367 32.6384L28.193 32.6739C28.1948 32.7075 28.5991 33.5925 28.5991 33.5925C28.5991 33.5925 28.7345 32.8756 28.7472 32.8121L28.9421 32.8681L28.6641 34.1825ZM27.6009 33.3367C27.3248 34.3039 26.2471 33.7755 26.5684 32.9129C26.841 31.9756 27.9204 32.4723 27.6009 33.3367ZM26.4746 32.2949C26.4294 32.3378 26.267 33.516 26.2778 33.6317L25.9709 33.5701C26.0269 33.4674 26.0991 32.6459 26.0991 32.6459L25.572 33.4917L25.2634 32.5376C25.2634 32.5376 25.1388 33.2228 25.1334 33.4432L24.8319 33.4002C24.9294 33.2397 25.1171 32.0279 25.1171 32.0279L25.4294 32.0876C25.4366 32.1511 25.6731 32.9745 25.6731 32.9745C25.6731 32.9745 26.0865 32.2557 26.1099 32.2183L26.4764 32.2893L26.4746 32.2949ZM34.0252 33.1276C33.6443 33.1276 33.2833 33.1202 33.1046 33.1052C31.0974 32.9036 29.11 32.3098 27.1081 31.9812C26.5305 31.886 26.0576 31.7982 25.6478 31.7982C24.7976 31.7982 24.2182 32.1791 23.5341 33.6896C23.2417 34.2628 24.22 34.8099 24.4348 34.8342C23.6316 34.1247 23.9114 33.9137 24.5449 33.9137C25.4222 33.9137 26.9746 34.3151 27.2778 34.3543C29.1136 34.6568 30.9692 35.2001 32.8339 35.4074C32.8988 35.413 32.962 35.4167 33.0216 35.4167C34.3934 35.4167 34.3267 33.8689 35.2707 33.0996C35.1028 33.1146 34.5469 33.1276 34.0252 33.1276Z" />
<image src="/assets/images/moj-logotype-crest-2024.png" xlink:href="" class="moj-header__logotype-crest-fallback-image" width="40" height="40"></image>
</svg>
<a class="moj-header__link moj-header__link--organisation-name" href="#">Organisation name</a>
<a class="moj-header__link moj-header__link--service-name" href="#">Service name</a>
</div>
<div class="moj-header__content">
<nav class="moj-header__navigation" aria-label="Account navigation">
<ul class="moj-header__navigation-list">
<li class="moj-header__navigation-item">
<a class="moj-header__navigation-link" href="#" aria-current="page">S Smith</a>
</li>
<li class="moj-header__navigation-item">
<a class="moj-header__navigation-link" href="#">Messages<span class="moj-notification-badge">
<span aria-hidden="true">5</span>
<span class="govuk-visually-hidden">(5 unread)</span>
</span></a>
</li>
<li class="moj-header__navigation-item">
<a class="moj-header__navigation-link" href="#">Sign out</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
Nunjucks macro options
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Text in the notification badge. Must be a number. |
| visuallyHiddenText | string | Yes | Descriptor for screenreaders to give context to the number. |
| classes | string | No | Extra classes to add to the span container. |
| attributes | object | No | HTML attributes (for example data attributes) to add to the span container. |
{%- from "moj/components/header/macro.njk" import mojHeader -%}
{%- from "moj/components/notification-badge/macro.njk" import mojNotificationBadge -%}
{{ mojHeader({
organisationLabel: {
text: "Organisation name",
href: "#"
},
serviceLabel: {
text: "Service name",
href: "#"
},
navigation: {
label: "Account navigation",
items: [
{
text: "S Smith",
href: "#",
active: true
},
{
html: "Messages" + mojNotificationBadge({
text: "5",
visuallyHiddenText: "unread"
}),
href: "#"
},
{
text: "Sign out",
href: "#"
}]
}
}) }}
This component is in the ‘Assets’ tab in the MOJ Figma Kit.
If you work for MOJ, you can view this component in the MOJ Figma Kit.
If you work outside MOJ, read the guidance on setting up Figma prototypes for non-MOJ staff.
Get help and contribute
Get help
You can contact the MOJ Design System team for help or support using this component.
Help improve this component
The MOJ Design System team would like to hear:
- how you have used this component in your service
- any feedback you have about its usage, for example accessibility or ideas for improvement
Add these comments to the notification badge discussion on GitHub.